mNo edit summary |
No edit summary |
||
| Line 7: | Line 7: | ||
To get everything to work as in the article you | To get everything to work as described in the article, you must have the latest build (written 131108). | ||
Combobox, picklist or dropdown list – many names | Combobox, picklist, or dropdown list – many names apply to the same thing. | ||
The | The Combobox is perfect when setting references between objects – if the number of items to pick from is not too large. | ||
In the ViewModel | In the ViewModel Editor, you can decide how, and if, to handle [[How Null is represented in your picklist]]. | ||
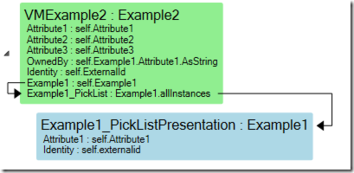
When creating the | When creating the ViewModel, do this (look at the 2 last lines in the green ViewModelClass and the blue): | ||
[[File:Comboboxes - 1.png|border|frameless|354x354px]] | [[File:Comboboxes - 1.png|border|frameless|354x354px]] | ||
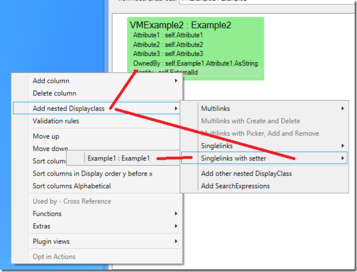
This is automated for you if you want by right clicking: | This is automated for you, if you want, by right-clicking: | ||
[[File:Comboboxes - 2.png|border|frameless|357x357px]] | [[File:Comboboxes - 2.png|border|frameless|357x357px]] | ||
| Line 28: | Line 28: | ||
[[File:Comboboxes - 3.png|border|frameless|362x362px]] | [[File:Comboboxes - 3.png|border|frameless|362x362px]] | ||
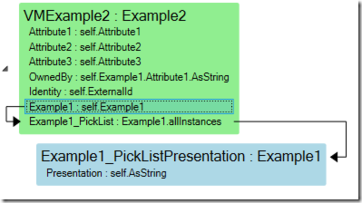
Modlr suggests Example1.allinstances | Modlr suggests Example1.allinstances be the pick list, but you are free to change it. Maybe you want to add a “->orderby(e|e.attribute1)” there. | ||
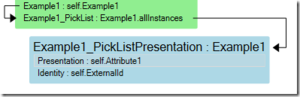
To get the whole MVC roundtrip to work | To get the whole MVC roundtrip to work, we need to add an identity column to the PickListPresentation class. | ||
[[File:Comboboxes - 4.png|border|frameless|300x300px]] | [[File:Comboboxes - 4.png|border|frameless|300x300px]] | ||
Make sure CodeGen is checked and then generate code: | |||
[[File:Comboboxes - 5.png|border|frameless|448x448px]] | [[File:Comboboxes - 5.png|border|frameless|448x448px]] | ||
Looking at the generated code for the ViewModel VMExample2 we see this new thing: | Looking at the generated code for the ViewModel VMExample2, we see this new thing: | ||
[[File:Comboboxes - 6.png|border|frameless|300x300px]] | [[File:Comboboxes - 6.png|border|frameless|300x300px]] | ||
Notice that | Notice that modlr did not only add code for Example1, it also added code for Example1_AsExternalId… And this is important for MVC. | ||
In the View I enter this: | In the View, I enter this: | ||
<html> | <html> | ||
| Line 65: | Line 65: | ||
[[File:Comboboxes - 7.png|border|frameless|244x244px]] | [[File:Comboboxes - 7.png|border|frameless|244x244px]] | ||
Then I change | Then I change the combo and press save: | ||
[[File:Comboboxes - 8.png|border|frameless|244x244px]] | [[File:Comboboxes - 8.png|border|frameless|244x244px]] | ||
The save method | The save method does nothing special to make this happen: | ||
<html> | <html> | ||
Revision as of 09:02, 28 January 2023
❗🕜 Warning: this article may contain outdated information. Consider before using any descriptions/solutions, otherwise it still can be helpful. Help : Synonyms and name changes
To get everything to work as described in the article, you must have the latest build (written 131108).
Combobox, picklist, or dropdown list – many names apply to the same thing.
The Combobox is perfect when setting references between objects – if the number of items to pick from is not too large. In the ViewModel Editor, you can decide how, and if, to handle How Null is represented in your picklist.
When creating the ViewModel, do this (look at the 2 last lines in the green ViewModelClass and the blue):
This is automated for you, if you want, by right-clicking:
Modlr knows that “Example1” is a perfect candidate for a Combobox since it is a single link.
You get this:
Modlr suggests Example1.allinstances be the pick list, but you are free to change it. Maybe you want to add a “->orderby(e|e.attribute1)” there.
To get the whole MVC roundtrip to work, we need to add an identity column to the PickListPresentation class.
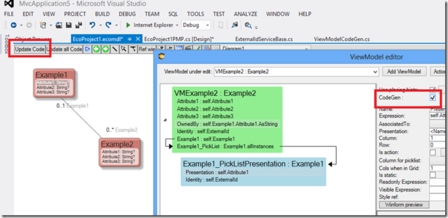
Make sure CodeGen is checked and then generate code:
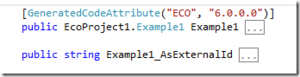
Looking at the generated code for the ViewModel VMExample2, we see this new thing:
Notice that modlr did not only add code for Example1, it also added code for Example1_AsExternalId… And this is important for MVC.
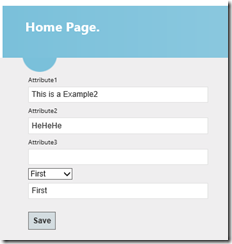
In the View, I enter this:
<div class="display-field"> @Html.DropDownListFor(x => x.Example1_AsExternalId, new SelectList(Model.Example1_PickList , //The list "Identity", // What attribute to pick "Presentation", // what to present Model.Example1_AsExternalId)) // what to set on pick </div> <div class="display-field"> @Html.EditorFor(model => model.OwnedBy) // Added this just for info </div>
And I get this:
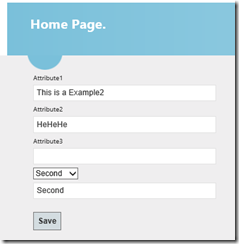
Then I change the combo and press save:
The save method does nothing special to make this happen:
[HttpPost] public ActionResult Details(string Identity, VMExample2 offlinevm) { Example2 e2 = EcoSpace.ExternalIds.ObjectForId(Identity).AsObject as Example2; try { VMExample2 onlinevm=VMExample2.Create(EcoSpace, e2); ViewModelHelper.ApplyValues(offlinevm, onlinevm, null); Commit(); return View("Details", onlinevm); } catch { return View("Details", offlinevm); } }