Hans Karlsen (talk | contribs) No edit summary |
Hans Karlsen (talk | contribs) No edit summary |
||
| (9 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
'''Note'''! | '''Note'''! Using AppWideAngularScriptIncludes is one way to get scripts to load high up in the page rendering. | ||
In addition, we also started loading this appwideangularscriptincludes.html file from each EXT_Components folder. This makes the [[EXT Components|EXT_Component]] more self-sufficient and complete. | |||
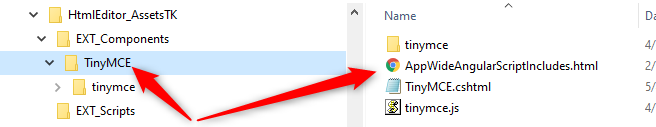
For example: | |||
[[File:2021-04-02 16h36 01.png|none|thumb|656x656px]] | |||
The image above shows a per component AppWideAngularScriptInclude file - thus removing the need for the EXT_Scripts/AppWideAngularScriptInclude file. | |||
====== AppWideAngularScriptIncludes ====== | ====== AppWideAngularScriptIncludes ====== | ||
In MDriven Turnkey for AngularJS you can add a file AppWideAngularScriptIncludes.html in EXT_Scripts. | In MDriven Turnkey for AngularJS, you can add a file AppWideAngularScriptIncludes.html in EXT_Scripts. | ||
The contents will be included in your app before Angular | The contents will be included in your app before Angular compiles. | ||
Typical content is: | Typical content is: | ||
<script src="/EXT_Scripts/BoardComponentScriptsThatUseDirectivesAndSuch.js"></script> | <script src="/EXT_Scripts/BoardComponentScriptsThatUseDirectivesAndSuch.js"></script> | ||
<script src="/EXT_Scripts/GanttComponentScriptsThatUseDirectivesAndSuch.js"></script> | <script src="/EXT_Scripts/GanttComponentScriptsThatUseDirectivesAndSuch.js"></script> | ||
<script src="/EXT_Scripts/<YourScript>.js"></script> | <script src="/EXT_Scripts/<YourScript>.js"></script> | ||
Check out more information in the video ☛ [[Plugins in Turnkey]] | Check out more information in the video ☛ [[Plugins in Turnkey]] | ||
Also be aware that on Linux file names are case sensitive and this particular file is access with small charachters: appwideangularscriptincludes.html | |||
[[Category:MDriven Turnkey]] | [[Category:MDriven Turnkey]] | ||
[[Category:AngularJS]] | [[Category:AngularJS]] | ||
{{Edited|July|12|2024}} | |||
Latest revision as of 07:24, 15 April 2024
Note! Using AppWideAngularScriptIncludes is one way to get scripts to load high up in the page rendering.
In addition, we also started loading this appwideangularscriptincludes.html file from each EXT_Components folder. This makes the EXT_Component more self-sufficient and complete.
For example:
The image above shows a per component AppWideAngularScriptInclude file - thus removing the need for the EXT_Scripts/AppWideAngularScriptInclude file.
AppWideAngularScriptIncludes
In MDriven Turnkey for AngularJS, you can add a file AppWideAngularScriptIncludes.html in EXT_Scripts.
The contents will be included in your app before Angular compiles.
Typical content is:
<script src="/EXT_Scripts/BoardComponentScriptsThatUseDirectivesAndSuch.js"></script> <script src="/EXT_Scripts/GanttComponentScriptsThatUseDirectivesAndSuch.js"></script> <script src="/EXT_Scripts/<YourScript>.js"></script>
Check out more information in the video ☛ Plugins in Turnkey
Also be aware that on Linux file names are case sensitive and this particular file is access with small charachters: appwideangularscriptincludes.html