Charles Olet (talk | contribs) No edit summary |
Charles Olet (talk | contribs) No edit summary |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
The ViewInView feature is a way to bring in a view within a view. | The ViewInView feature is a way to bring in a view within a view. It is another way to add a Nested ViewModel that does not use the table grid. ViewInView uses the mount strategy to add Nested ViewModels. [[Documentation:Mounted ViewModel|The Mounted ViewModel]] is merged into the view where it is mounted. | ||
Mounted ViewModels can be used to display data from association links. | |||
=== Example === | |||
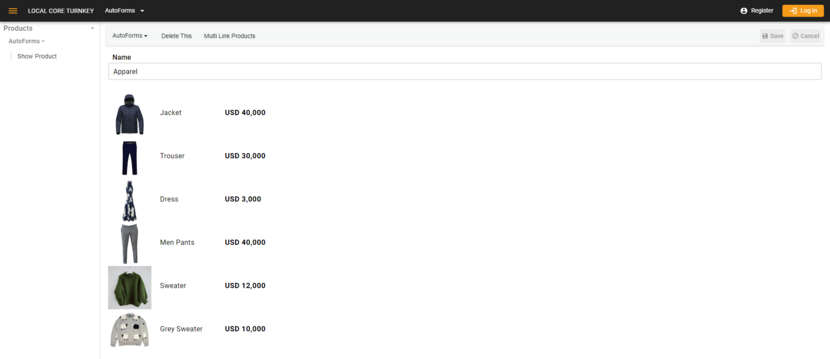
Showing a category and it's products without using the Nested ViewModel. | Showing a category and it's products without using the Nested ViewModel. | ||
[[File:2024-07-18 16h56 20.png|alt=Mounted ViewModel Example|none|thumb|830x830px]] | [[File:2024-07-18 16h56 20.png|alt=Mounted ViewModel Example|none|thumb|830x830px]] | ||
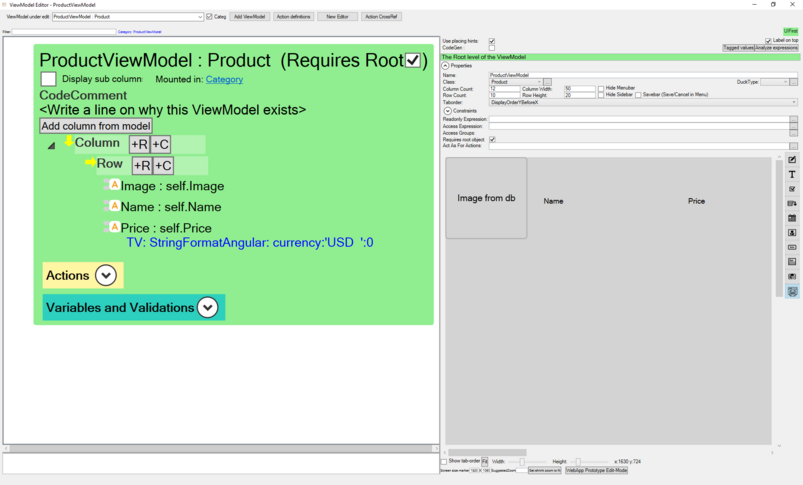
1. Create the the ViewModel to be mounted, the ViewModel should be rooted for | '''1.''' Create the the ViewModel to be mounted, the ViewModel should be rooted for instance attributes. | ||
[[File:2024-07-18 16h43 56.png|alt=View to be mounted|none|thumb|803x803px]] | [[File:2024-07-18 16h43 56.png|alt=View to be mounted|none|thumb|803x803px]] | ||
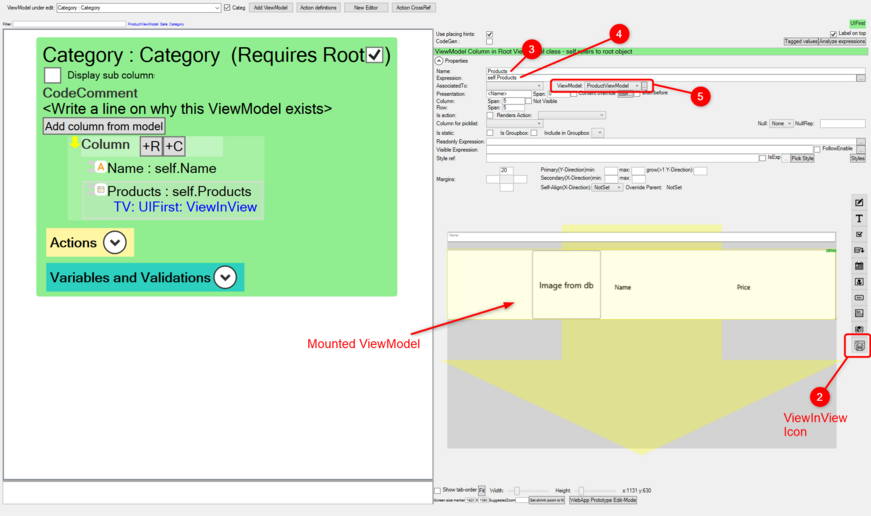
2. | '''2.''' Go to the category page and add the ViewInView widget to page by selecting it from the options on the right and drawing it on the page. | ||
3. Set the Column Name | '''3.''' Set the Column Name | ||
4. Set the expression for the data to be loaded in the Mounted View Model. | '''4.''' Set the expression for the data to be loaded in the Mounted View Model. | ||
5. Set the ViewModel property to the ViewModel to be mounted. | '''5.''' Set the ViewModel property to the ViewModel to be mounted. | ||
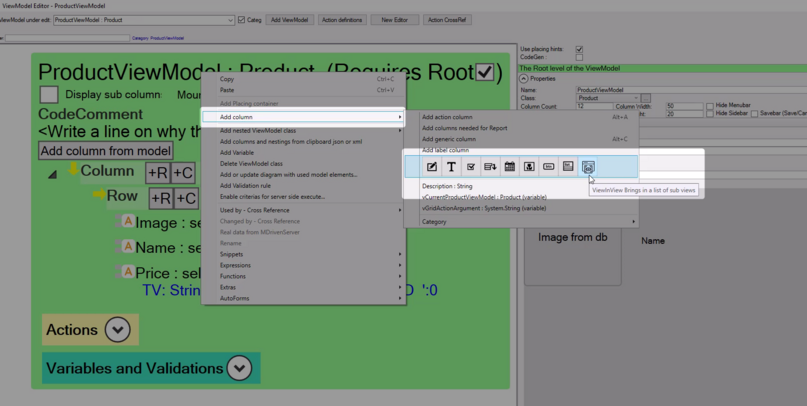
[[File:2024-07-18 14h40 48.png|alt=Example of ViewInView feature|none|thumb|871x871px]]The ViewInView widget is also available in the context menu of the ViewModel | [[File:2024-07-18 14h40 48.png|alt=Example of ViewInView feature|none|thumb|871x871px]]The ViewInView widget is also available in the context menu of the ViewModel | ||
[[File:2024-07-18 17h03 36.png|none|thumb|807x807px]] | [[File:2024-07-18 17h03 36.png|none|thumb|807x807px]] | ||
=== Other Pages on ViewModels === | |||
* [[Documentation:Mounted ViewModel|Mounted ViewModel]] | * [[Documentation:Mounted ViewModel|Mounted ViewModel]] | ||
Latest revision as of 11:33, 30 July 2024
The ViewInView feature is a way to bring in a view within a view. It is another way to add a Nested ViewModel that does not use the table grid. ViewInView uses the mount strategy to add Nested ViewModels. The Mounted ViewModel is merged into the view where it is mounted.
Mounted ViewModels can be used to display data from association links.
Example
Showing a category and it's products without using the Nested ViewModel.
1. Create the the ViewModel to be mounted, the ViewModel should be rooted for instance attributes.
2. Go to the category page and add the ViewInView widget to page by selecting it from the options on the right and drawing it on the page.
3. Set the Column Name
4. Set the expression for the data to be loaded in the Mounted View Model.
5. Set the ViewModel property to the ViewModel to be mounted.
The ViewInView widget is also available in the context menu of the ViewModel