MDriven Turnkey is swift when it comes to creating and changing systems - but nothing is ever fast enough.
When you use MDriven Designer, you have the prototyping tool that can show you the actions and general flow in a WPF-generated app – but it is not the same as the html5 apps you get with the Turnkey.
Pressing the Cloud button and uploading the model to Azure or wherever your MDrivenServer resides only takes a few seconds – but those are a few seconds too long.
Developing detailed information systems is grinding work – with constant changes – and acting on new ideas once you see the result of your initial change. We NEED and WANT the round-trip to be extremely tight.
We are aiming for a Local Turnkey that is just as fast as the prototyper for WPF.
Presenting the Local TurnkeyPrototyper
This is what you need:
1. A local IIS with IIS Management Services installed. You add Management Services for IIS from Add/Remove Windows features.
2. Web Deploy for IIS (google to find Microsoft web deploy).
This gives you the Import/Export application menus from the IIS Admin:
3. MDrivenTurnkey – you get this from the download page
This is what you do:
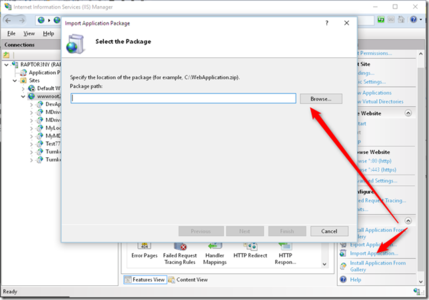
1. In IIS Admin – Import application – find the downloaded MDrivenTurnkey zip:
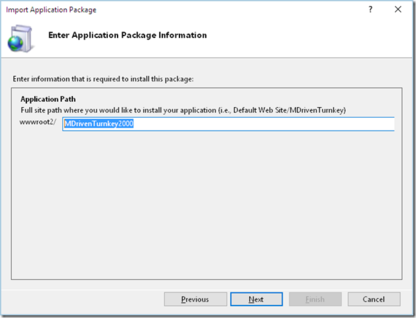
Give the new Turnkey site a name:
2. Make a note of the URL to the new site and also the disk search path to the site root. In my case: http://localhost/MDrivenTurnkey2000 (HTTP is fine)
C:\inetpub\wwwroot2\MDrivenTurnkey2000
3. We want to run our/any model in this local Turnkey.
- Start MDrivenDesigner.
- Save the initial model somewhere nice – in my case: C:\temp\TurnkeyPrototyping\SampleModleForAssociations.modlr
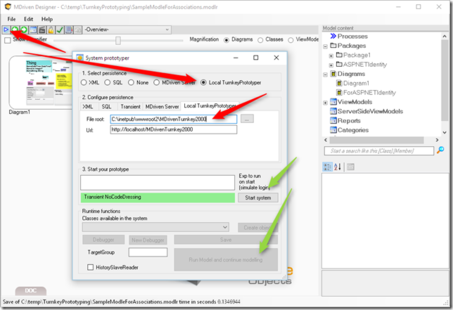
4. Press the “Play” button in MDrivenDesigner, click Local TurnkeyPrototyper, and fill in the URL and disk path to the site from above.
Then, press start system, followed by “Run Model and continue modeling”.
IF THIS DOES NOT WORK, IT HAS TO DO WITH FILE RIGHTS!
The Turnkey site needs access to your modlr file – MDriven Designer needs access to your site files.
Fix it like this:
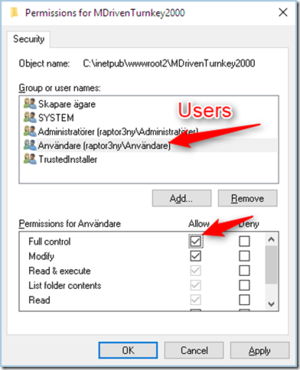
1. Give MDriven Designer access to the site:
In my case, properties/security on C:\inetpub\wwwroot2\MDrivenTurnkey2000
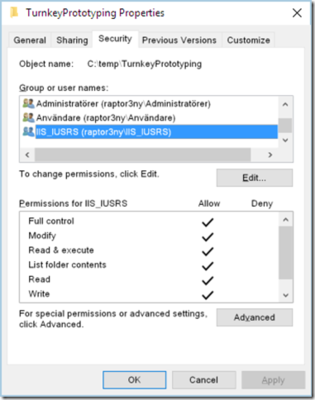
2. Give the site access to the modlr file library:
In my case: properties/security on C:\temp\TurnkeyPrototyping
Add rights to full control for account IIS_IUSRS (the account that executes your app pools).
What you have now is a local Turnkey site that does not rely on an MDrivenServer. Instead, it uses XML Persistence and saves the file next to your model:
- * If you create <YourModel>_AssetsTK, this will be mirrored into the local Turnkey.
- * You do not need to set up HTTPS – the local prototyping Turnkey suffice with HTTP
- * Whenever your Modlr file changes – the local turnkey refreshes the model
- * Put different Modlr files in the same directory – they can use the same Turnkey (one at a time). This means that I can switch models super fast.
- * If I want to develop Angular directives, controls, and page overrides – I can do so in the _AssetsTK folder with fast local machine round-trip
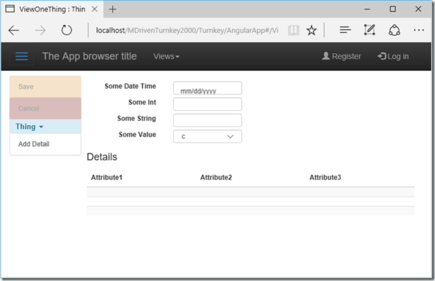
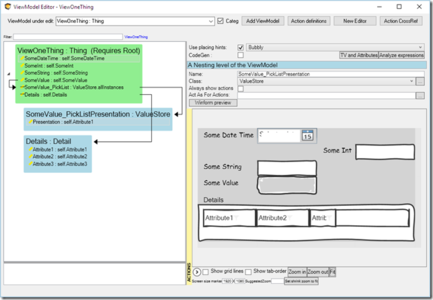
If I have this:
and I change the ViewModel like this:
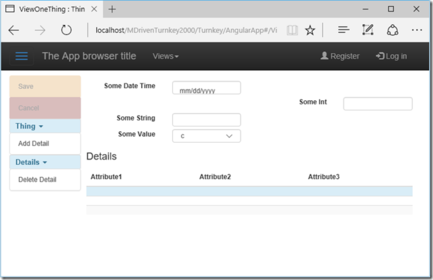
Save model – refresh the web:
Fast!
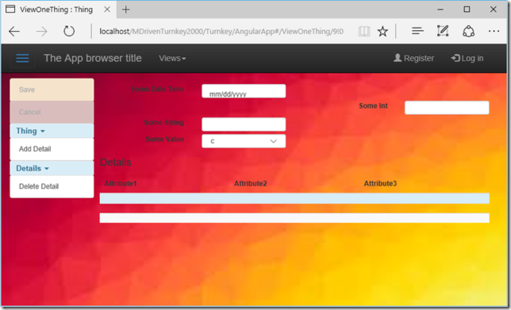
I create a SampleModleForAssociations_AssetsTK folder with a subfolder Content with a tkusercss.css
Hit save in MDrivenDesigner (this triggers Turnkey to reload internals and mirror over the assets):
Fast!
When I have iterated this QUICKLY, I can seamlessly upload to a normal cloud Turnkey – get an evolved DB, all the assets mirrored there, and have the multi-user environment act exactly as my local prototype.