Render data as html
This page was created by Hans.karlsen on 2018-09-30. Last edited by Edgar on 2025-08-31.
If your data contains HTML markup and you want the browser to render the HTML, do this:
Column:
IsStatic = True, TaggedValue:DataIsHtml=True
Implementation
In Razor, the implementation uses:
Html.Raw(<normal bind>)
In AngularJS, it is more complex due to security concerns:
- You must inject service $sce. $sce is a service that provides Strict Contextual Escaping services to AngularJS.
- You must also use a filter to say that data is trusted as HTML:
.filter('rawHtml', ['$sce', function($sce)
{
return function(val) { return $sce.trustAsHtml(val); };
}]);
You then bind like this:
<div ng-bind-html="<normal identifier> | rawHtml"></div>
Getting Arbitrary Data and Display into Table Cells
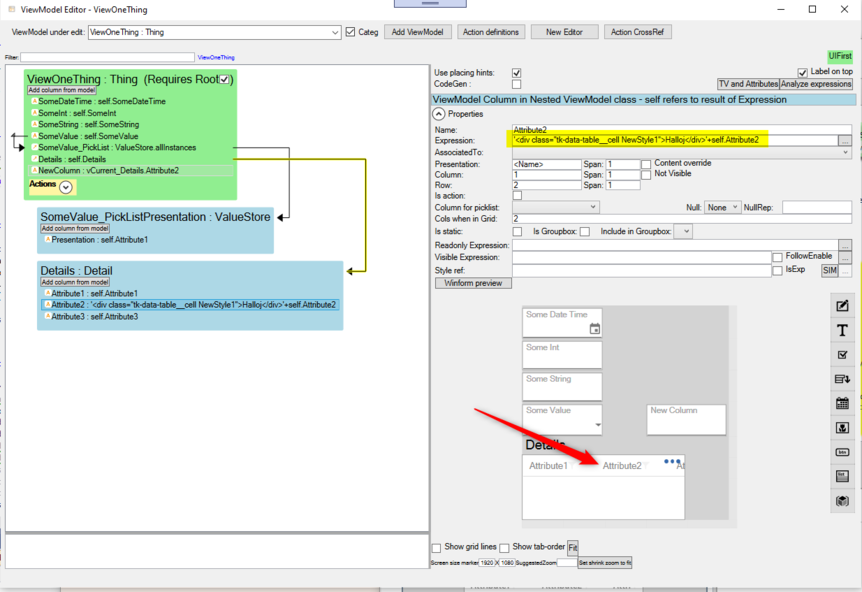
Set the DataIsHtml and send out HTML in the cell expression as a string:
'<div class="tk-data-table__cell NewStyle1">Halloj</div>'+self.Attribute2
Make use of the new StylesInModel functionality and reference styles you define in the model:
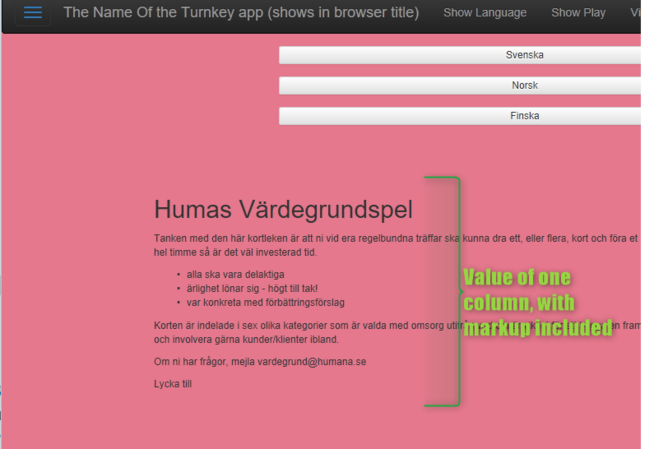
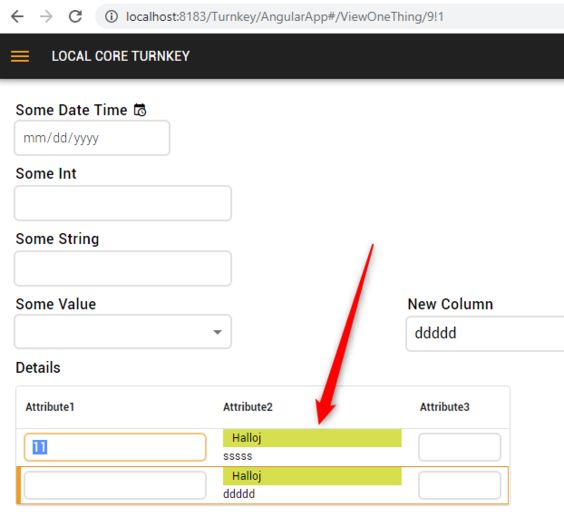
Result: