Adding Buttons in Nested ViewModels
This page was created by Charles on 2024-06-03. Last edited by Edgar on 2025-08-31.
An action column within a ViewModel is used for adding a button. There are two ways to set execution expressions in a nested ViewModel button:
- Using Class actions
- Using ViewModel actions
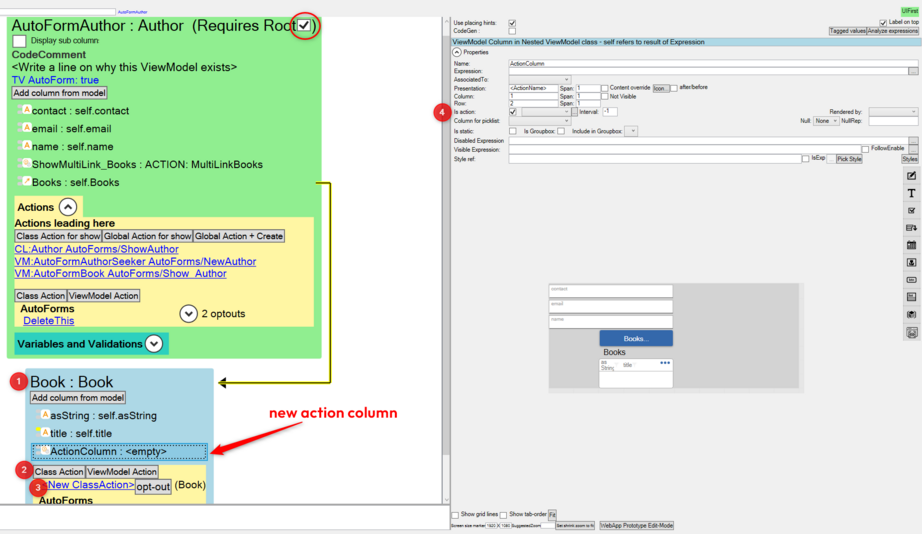
Using a Class Action
Adding a class action requires a root on a ViewModel.
- Add an action column in your ViewModel.
- Go to ViewModel Actions and click on Class Action to create a new Class Action.
- Double-click on the created Class Action to open the Actions Editor menu where you can edit the Class action name and execute expression for action.
- Go to the ViewModel and click on the new action column to show its settings on their right where you can link the column to the Class action.
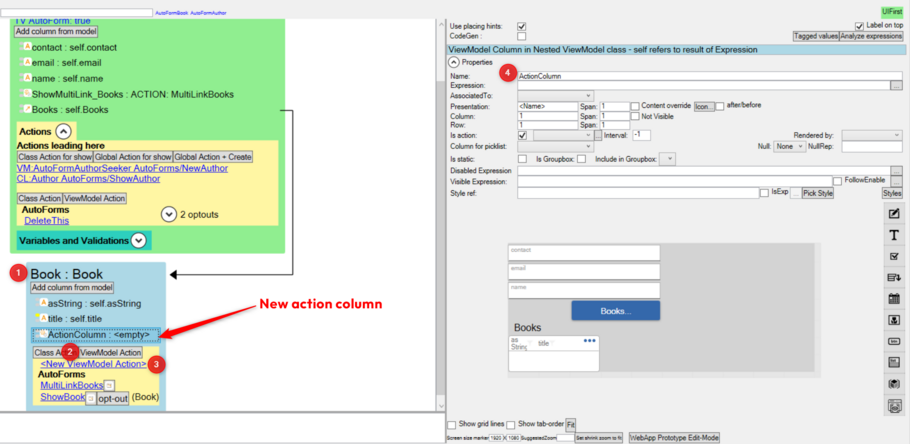
Using a ViewModel Action
For this option to work, the action column name must be the same as the ViewModel action name.
- Add an action column in your ViewModel.
- Go to ViewModel actions and click on ViewModel action to create a new ViewModel action.
- Double-click on the created ViewModel action to open the Actions Editor menu where you can edit the ViewModel action name and execute expression for action.
- Set a name that will be the same as the name of the action column.
- Go back to the ViewModel and click on the new action column to show its settings on the right. Make sure the name for the column is the same as the one for the new ViewModel action.
NOTE: Do not link the created ViewModel action to the action column. The button/action column will work automatically and execute the ViewModel action expression.