Denis Pupin (talk | contribs) No edit summary |
Denis Pupin (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
=== Upload files === | === Upload/Download files === | ||
To upload files into your Turnkey application you should create an attribute with type of Blob. | To upload files into your Turnkey application you should create an attribute with type of Blob. | ||
Revision as of 12:40, 2 December 2020
Upload/Download files
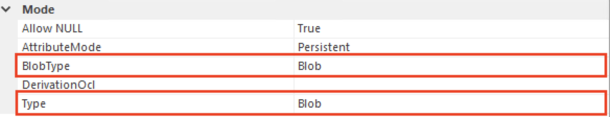
To upload files into your Turnkey application you should create an attribute with type of Blob.
You can set it in the properties area in MDriven Designer.
MDriven Turnkey will render Blob as the upload button component. Text inside the button depends on your ViewColumn name. Don't forget to use <MyColumn>_FileName and <MyColumn>_ContentType to save your name and content type of the uploaded file.
Also, you are able to add disabled or readonly expression in MDriven Designer to your upload button component.
When you upload your file you will see the progress bar inside the button which will indicate uploading percentage. When uploading is done the button will turn into the green color and file name will place under the button.
Upload images
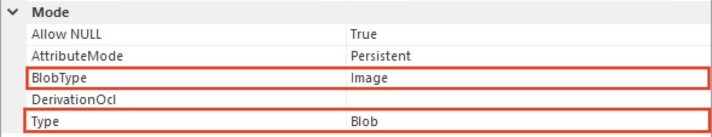
To upload images into your Turnkey application you should create an attribute with type of Blob and choose BlobType – "Image" in the properties of the attribute.
In this case MDriven Turnkey will render it as the default image upload component.
To upload an image you need to click on this button and choose the image which you want to upload.
After your image is uploaded you will see it instead of upload button.