Nestings
Charles Olet (talk | contribs) No edit summary |
(Added Edited template with July 12, 2025.) |
||
| (3 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
<message>Write the content here to display this box</message> | {{Edited|July|12|2025}} | ||
=== <message>Write the content here to display this box</message>Definition === | |||
Nesting refers to the arrangement of elements within other elements. | Nesting refers to the arrangement of elements within other elements. It involves placing one element (such as a component, class, or function) inside another. | ||
==== In OCL ==== | |||
{| class="wikitable" | {| class="wikitable" | ||
! | !Expression | ||
! style="vertical-align:middle;text-align:left;" | | ! style="vertical-align:middle;text-align:left;" |Result | ||
|- | |- | ||
|selfVM.Nestings | |selfVM.Nestings | ||
|Returns a tuple with all Nestings in the ViewModel including the top level ViewModel | |Returns a tuple with all Nestings in the ViewModel including the top level ViewModel | ||
|} | |} | ||
==== MDriven Designer ==== | |||
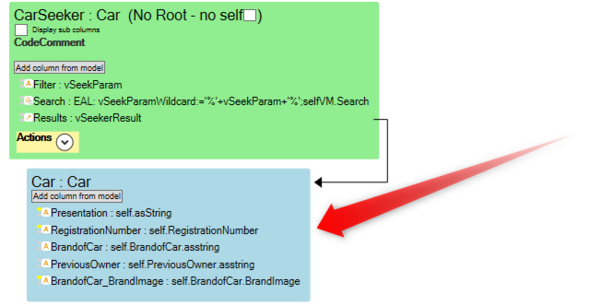
Nestings are represented as blue within the top level ViewModel (green). | |||
[[File:Nesting image.png|frameless|601x601px]] | [[File:Nesting image.png|frameless|601x601px]] | ||
===== See also: ===== | |||
* [[Documentation:SelfVM|SelfVM]] | * [[Documentation:SelfVM|SelfVM]] | ||
Latest revision as of 06:31, 20 January 2025
This page was created by Stephanie on 2024-05-22. Last edited by Edgar on 2025-01-20.
Definition
Nesting refers to the arrangement of elements within other elements. It involves placing one element (such as a component, class, or function) inside another.
In OCL
| Expression | Result |
|---|---|
| selfVM.Nestings | Returns a tuple with all Nestings in the ViewModel including the top level ViewModel |
MDriven Designer
Nestings are represented as blue within the top level ViewModel (green).