Using Google Charts
Using Google Charts
Angular components can be used to integrate Google Charts within a Turnkey Application. Load the Google Chart and its data with the javascript module of component.
1. Within assets folder for the model, create components for the charts with the structure below
/EXT_Components
/PerformanceChart
- PerformanceChart_module.js - javascript module for Performance chart component to loaded by streaming application.
- PerformanceChart.cshtml - view presentation for Performance chart component.
/PieChart
- PieChart_module.js
- PieChart.cshtml
/EXT_Scripts
- AppWideAngularScriptIncludes.html - javascripts libraries to be loaded by the streaming application and made available for all components.Content of AppWideAngularScriptIncludes.html
<!-- google charts loader -->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>Content of PerformanceChart.cshtml
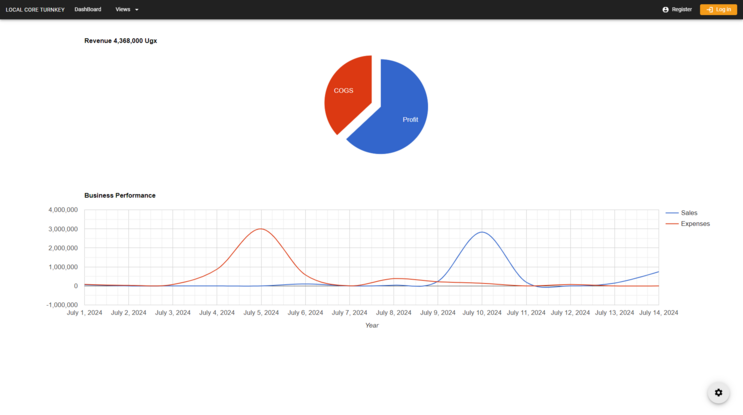
Bind chart data to ng-model to watch for changes to data and update chart
<div performance-chart ng-model="data.PerformanceData" style="width: 100%; height: 400px" ></div>Content of PerformanceChart_module.js
function InstallDirectiveForPerformanceChart(streamingAppController) {
streamingAppController.directive("performanceChart", function () {
return function (scope, element, attrs) {
// Google charts packages promise
const chartLibrary = google.charts.load("current", { packages: ["corechart"] });
var dataTable = []; // chart data array
var options = {
title: "Business Performance",
curveType: 'function',
hAxis: { title: "Year", titleTextStyle: { color: "#333" } },
vAxis: { minValue: 0 },
}; // google charts settings
var chart;
var data;
// watch for changes to PerformanceData List ngModel attribute
scope.$watchCollection(attrs.ngModel, function (value) {
if (value) {
dataTable = [["Year", "Sales", "Expenses"]];
for (var i = 0; i < value.length; i++) {
const { TrnDate, Expense, Sale } = value[i];
dataTable.push([new Date(TrnDate), Sale, Expense]);
}
// (re)draw chart when there are changes to chart data
chartLibrary.then(drawChart);
}
});
function drawChart() {
data = google.visualization.arrayToDataTable(dataTable);
chart = new google.visualization.LineChart(element[0]);
chart.draw(data, options);
}
};
});
}
InstallDirectiveForPerformanceChart(angular.module(MDrivenAngularAppModule));Content of PieChart.cshtml
<div pie-chart style="width: 100%; height: 400px" ng-model="data.TotalRevenue" ></div>Content of PieChart_module.js
function InstallDirectiveForPieChart(streamingAppController) {
streamingAppController.directive("pieChart", function () {
return function (scope, element, attrs) {
// Google charts packages promise
const chartLibrary = google.charts.load("current", { packages: ["corechart"] });
var dataTable = []; // chart data array
var options = {}; // google charts settings
var chart;
var data;
// watch for changes to TotalRevenue value ngModel attribute
scope.$watch(attrs.ngModel, function (value) {
if (value) {
const { TotalRevenue, TotalCOGS } = scope.data;
dataTable = [
["Section", "Amount"],
["Profit", TotalRevenue - TotalCOGS],
["COGS", TotalCOGS],
];
options = {
title: `Revenue ${TotalRevenue.toString().replace(
/\B(?=(\d{3})+(?!\d))/g,
","
)} Ugx`,
legend: "none",
pieSliceText: "label",
slices: {
0: { offset: 0.2 },
},
};
// (re)draw chart when there are changes to chart data
chartLibrary.then(drawChart);
}
});
function drawChart() {
data = google.visualization.arrayToDataTable(dataTable);
chart = new google.visualization.PieChart(element[0]);
chart.draw(data, options);
}
};
});
}
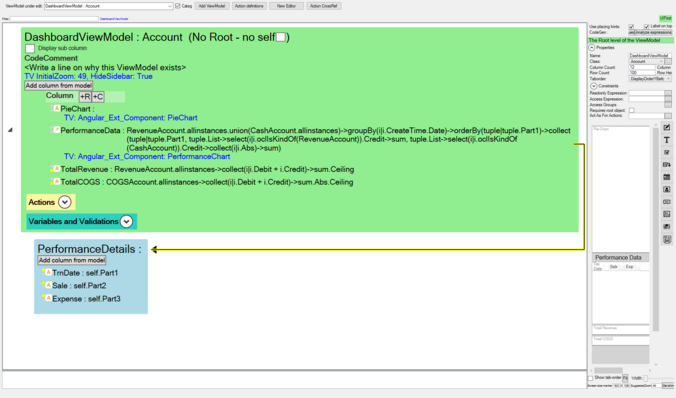
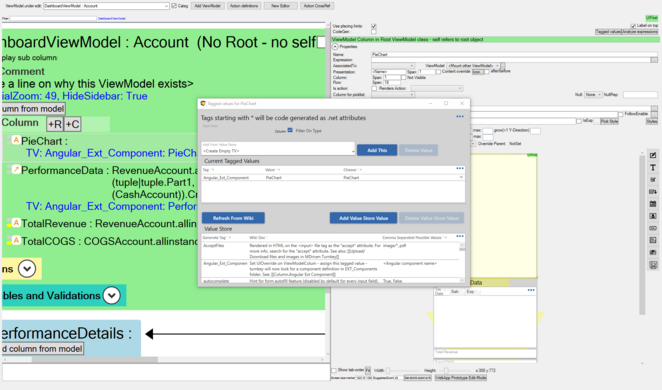
InstallDirectiveForPieChart(angular.module(MDrivenAngularAppModule));2. Specify the component names as tagged values attached to ViewModel Columns
This page was edited 58 days ago on 07/18/2024. What links here