#1
Issue: How do I know when the UI is created so that my script may expect to find named things in Components?
Solution: Normally, you can hook DocumentReady - but since the UI is dynamic, it will load async. A better way is to have an angular directive. Once angular is resolving this, you are sure everything is in place.
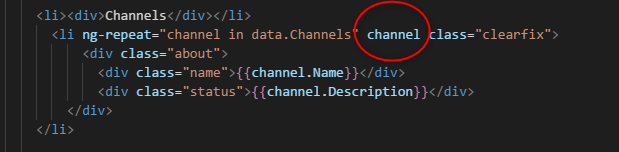
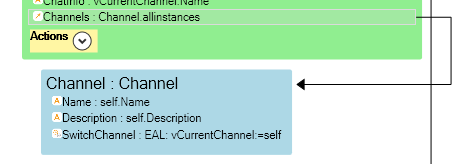
Example: I know that there will be data in my ViewModel column named "Channels" - put a directive-label in the loop like this:
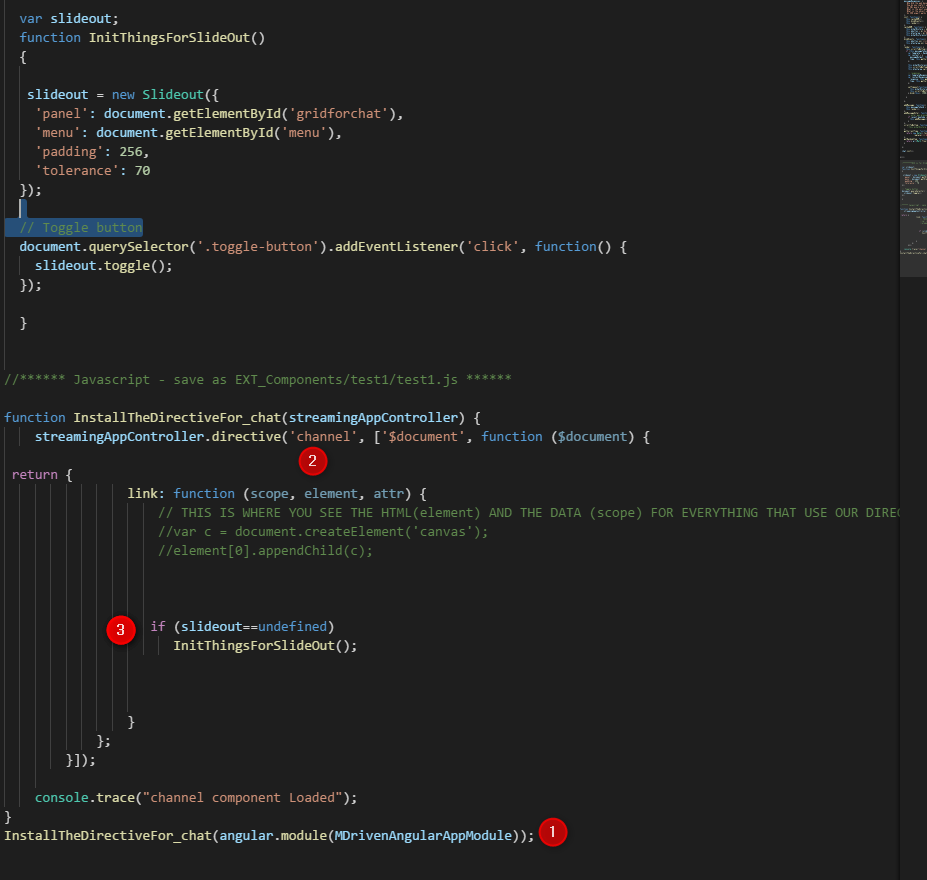
In JS, I will instruct Angular to handle this directive:
(1) I register the Directive with our AppModule, by sending in the name "channel".
(2) Once angular creates a row having this directive, it will call link and we end up here
(3) We check that it is the first time we are here and do our init that requires that other elements are available.
#2
To tighten your development loop, consider running the Turnkey server locally by using the built-in functions in MDrivenDesigner:
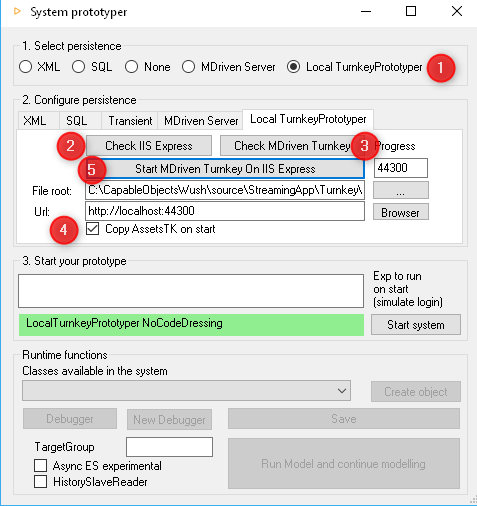
Use the play button in MDrivenDesigner - then check the Local TurnkeyPrototyper.
(1) Make sure you have IIS express - or install it before proceeding.
(2) Get a fresh install of MDriven Turnkey.
(3) If you have a <YourModelName>_AssetsTK folder next to your model, these files will be copied from your work folder to the Turnkey installation - but only if you have checked the box at #4. Press #5 to start - note that you can push #5 again to quickly copy from AssetsTK into the Turnkey app.
Now, you can change files (CSS, js, HTML + model) in your working folder and just push #4 to see results in Chrome or Edge.
#3 Execute MDriven Action From HTML and Javascript
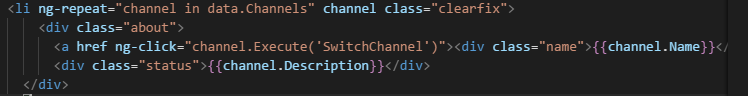
In this example, following a nesting of ViewModel column "Channels", a link is created for each item in Channel that will execute the action "SwitchChannel" when clicked.