Example:
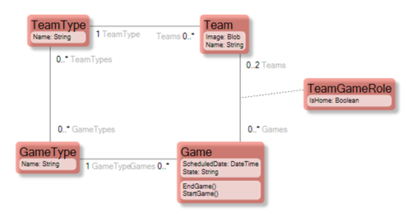
Presented with a model I got from a colleague, that incidentally helps out as a Hockey referee when he is not coding, I wanted to create a ViewModel for the use-case “Set up new Hockey game”.
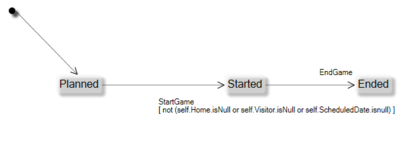
The Game class has a state machine: 
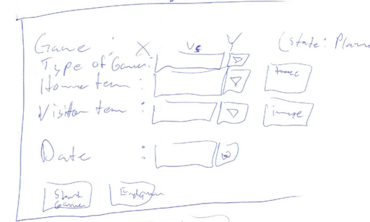
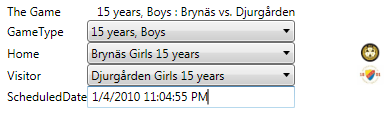
I took a piece of paper and drew the UI I wanted to achieve:
Now I know what the requirements are on the ViewModel since I can see from the drawing what data the ViewModel needs to hold.
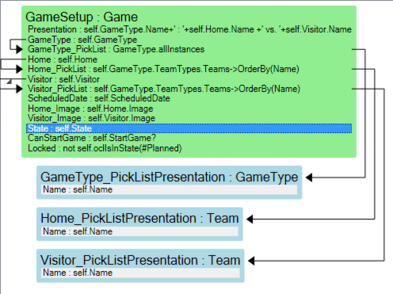
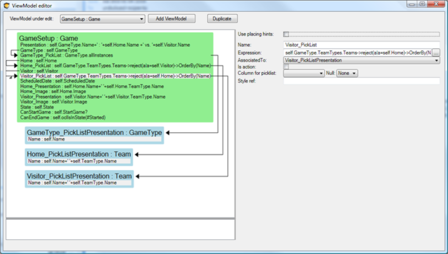
Then I created this ViewModel that I named GameSetup:
Notice that it is just a series of named OCL expressions. Some expressions are nested to list other definitions like Home_PickList which states that if the game has a picked game type, then we know what teams can be chosen – namely those teams that are associated with that game type.
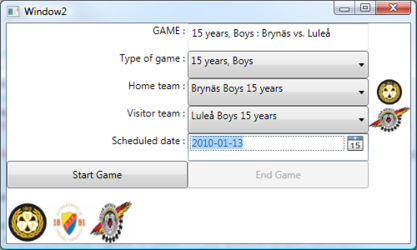
I created some test data so that the UI can show something. My first attempt was to manually code a WPF UI and bind the values to the ViewModel:
The UI looks like this:
This has a minimal amount of fashionably acceptable styling. The good thing is that you can hand it to any WPF-savvy designer in the world – the data and rules are safe in the ViewModel.
It already shows some of the good effects of separating UI from logic.
- The PickLists for Home and Visitor are filtered based on the type of game.
- The Picklist for the Home team filters away the Visitor team if set (and vice versa).
- The Start Game button is enabled only after both home and visitor are set.
- The End Game button is disabled until the game has started.
These are some examples of business logic that would have easily ended up in the UI if we did not have a good place to define it.
Taking It Further Still
If the cost of creating and maintaining a ViewModel were high, fewer ViewModels would be created. Our mission is to reduce the cost of creating and maintaining them.
WPF is a declarative way to describe the UI. This means that the same basic look-less components like TextBlock, TextBox, CheckBox, Combobox, and Image, etc will be used again and again and they will be given a look by an external style or template.
What if we use this fact to provide some basic rendering/placing hints for the ViewModel columns? We could then use those clues to spill out the correct look-less control in the intended relative position; we would not need to mess about with XAML every 5 minutes. This is what the ViewModel-Editor looks like without rendering hints:
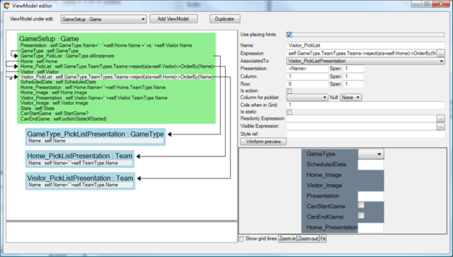
And this is the way it looks like when I have checked the “Use Placing Hints” checkbox:
Given the extra fields for “Presentation”, “Column”, ”Row”, ”Span” etc, I can work the ViewModel – review to look like this:
Now, I really need to stress this so that I do not get misunderstood: We are not designing the presentation here at all. We are describing what data is available, which values are valid, possible selection lists of data, and, if the UI designer wishes to take notice of it, *hints* as to how to arrange the controls in relation to each other - which happens to give the option of generating the user-interface automatically by whatever front end is currently in fashion. This is all the natural information we have in mind while designing the ViewModel.
Having a ViewModel with placing hints, you can add a ViewModelWPFUserControl to your form with just one row:
<ecoVM:ViewModelWPFUserControl Grid.Row=”2″ x:Name=”VMU1″
EcoSpaceType=”{x:Type ecospace:WPFBindingEcoSpace}”
ViewModelName=”GameSetup” >
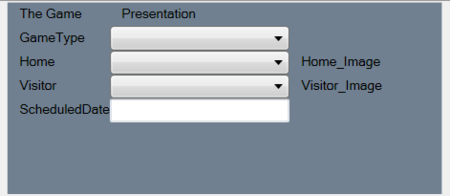
And the result is:
Remember that these auto layout controls also adhere to external set styles.
Having the ability to get simple UI automatically derived from the ViewModel, placing hints lowers the effort to produce and maintain. Experience has shown that a lot of the administrative parts of your application are left automated so that more time can be spent on the signature screens that are most important for your users.
Note: the #Span.Savebar is a tagged value feature that can be helpful on your ViewModel.