No edit summary |
No edit summary |
||
| Line 29: | Line 29: | ||
This has minimal amount of fashion acceptable styling. The good thing is that you can hand it to any WPF savvy designer in the world – the data and the rules are safe in the ViewModel. | This has minimal amount of fashion acceptable styling. The good thing is that you can hand it to any WPF savvy designer in the world – the data and the rules are safe in the ViewModel. | ||
It already shows some of the good effects of separating UI from logic. | It already shows some of the good effects of separating UI from logic. | ||
# The PickLists for Home and Visitor are filtered based on Type of Game | |||
# The Picklist for Home team filters away the Visitor team if set (and vice versa) | |||
# Start game is enabled only after both home and visitor are set | |||
# The End game button is disabled until the Game is started | |||
These are some examples of business logic that would have easily ended up in the UI if we did not have a good place to define it. | |||
===== '''Taking it further still''' ===== | |||
If the cost of creating and maintaining a ViewModel is high fewer ViewModels will be created. So our mission is to reduce the cost of creating and maintaining them. | |||
WPF is a declarative way to describe the UI. This mean that the same basic lookless components like TextBlock, TextBox, CheckBox, Combobox and Image etc will be used again and again and they will be given a look by an external style or template. | |||
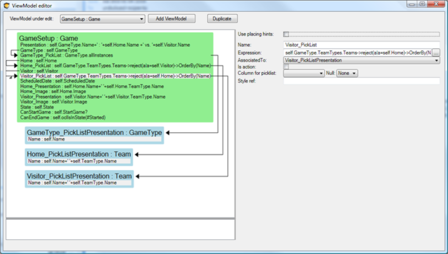
What if we use this fact and provide some basic rendering/placing hints for the ViewModel columns? We could then use those clues to spill out the correct lookless control in the intended relative position so we would not need to mess about with xaml every 5 minutes. This is what the ViewModel-Editor looks like without rendering hints: | |||
[[File:View Model Further still.png|frameless|448x448px]] | |||
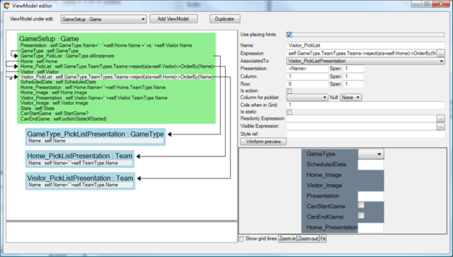
And this is the way it looks when I have checked the “Use Placing Hints” checkbox: | |||
[[File:VM UI.png|frameless|453x453px]] | |||
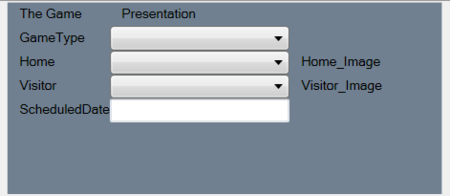
Given the extra fields for “Presentation”, “Column”,”Row”,”Span” etc I can work the ViewModel – preview to look like this: | |||
[[File:MV UI 2.png|frameless|450x450px]] | |||
Revision as of 10:49, 2 September 2017
Example
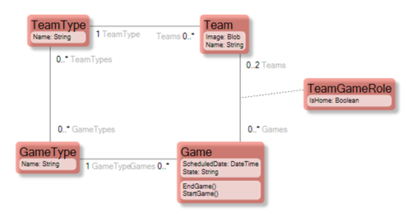
Presented with a model that I got from colleague, that incidentally helps out as a Hockey Referee when he is not coding, I wanted to create a ViewModel for the use-case “Set up new Hockey game”.
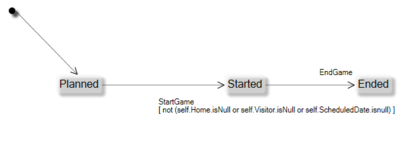
The Game class has a state machine: 
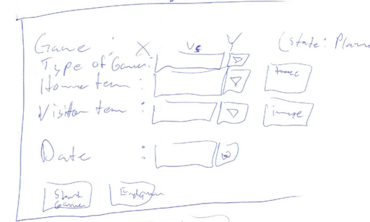
I took a piece of paper and draw the UI I wanted to achieve:
Now I know what the requirements are on the ViewModel since I can see from the drawing what data the ViewModel needs to hold.
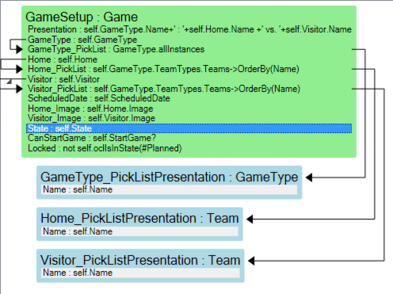
And then created this ViewModel That I named GameSetup:
Notice that it is just a series of named ocl expressions. Some expressions are nested to other list definitions like Home_PickList that states that if the Game has a picked GameType, then we know what teams that can be picked – namely those teams that are associated to that GameType.
I created some test data so that UI can show something. My first attempt was to manually code a WPF UI and bind the values to the ViewModel:
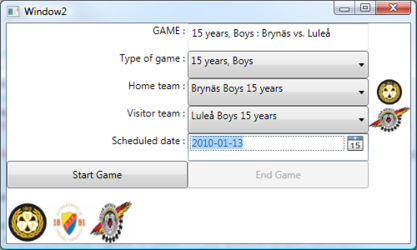
The UI looks like this:
This has minimal amount of fashion acceptable styling. The good thing is that you can hand it to any WPF savvy designer in the world – the data and the rules are safe in the ViewModel.
It already shows some of the good effects of separating UI from logic.
- The PickLists for Home and Visitor are filtered based on Type of Game
- The Picklist for Home team filters away the Visitor team if set (and vice versa)
- Start game is enabled only after both home and visitor are set
- The End game button is disabled until the Game is started
These are some examples of business logic that would have easily ended up in the UI if we did not have a good place to define it.
Taking it further still
If the cost of creating and maintaining a ViewModel is high fewer ViewModels will be created. So our mission is to reduce the cost of creating and maintaining them.
WPF is a declarative way to describe the UI. This mean that the same basic lookless components like TextBlock, TextBox, CheckBox, Combobox and Image etc will be used again and again and they will be given a look by an external style or template.
What if we use this fact and provide some basic rendering/placing hints for the ViewModel columns? We could then use those clues to spill out the correct lookless control in the intended relative position so we would not need to mess about with xaml every 5 minutes. This is what the ViewModel-Editor looks like without rendering hints:
And this is the way it looks when I have checked the “Use Placing Hints” checkbox:
Given the extra fields for “Presentation”, “Column”,”Row”,”Span” etc I can work the ViewModel – preview to look like this: