No edit summary |
No edit summary |
||
| (10 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
Because we thought it would be great if we could generate Word and Excel documents straight from model-driven data, we made it happen. | |||
This article explains how | This article explains how to do it. | ||
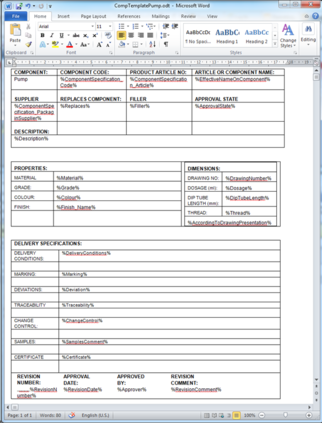
Create a Word template: | Create a Word template: | ||
| Line 11: | Line 11: | ||
[[File:Reporting 1.png|frameless|424x424px]] | [[File:Reporting 1.png|frameless|424x424px]] | ||
Save this as an open document file (odt) | Save this as an open document file (odt). Save it to a place where you can access it from a URL (maybe you use SharePoint, or just stick it on some website). | ||
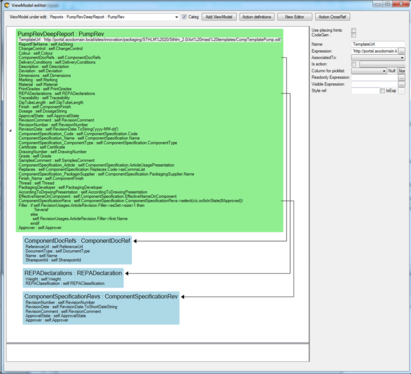
Now you need data. Declare a ViewModel in Modlr: | Now you need data. Declare a ViewModel in Modlr: | ||
| Line 17: | Line 17: | ||
[[File:Reporting 2.png|frameless|411x411px]] | [[File:Reporting 2.png|frameless|411x411px]] | ||
(By now you know that a ViewModel | (By now, you know that a ViewModel transforms your model for a specific need – in this case, the OpenDocument Report.) | ||
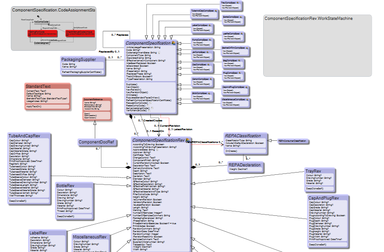
[[File:Reporting 3.png|frameless|384x384px]] | [[File:Reporting 3.png|frameless|384x384px]] | ||
Create two extra ViewModelColumns in your ViewModel | Create two extra ViewModelColumns in your ViewModel - <code>TemplateUrl</code> and <code>ReportFileName</code>: | ||
[[File:Reporting 4.png|frameless]] | [[File:Reporting 4.png|frameless|444x444px]] | ||
Make the TemplateUrl column return the | Make the TemplateUrl column return the URL to where your template from above can be found – maybe in some SharePoint instances, as in this example. | ||
Make the ReportFileName column return what the file should be called when produced. | Make the ReportFileName column return what the file should be called when produced. | ||
| Line 31: | Line 31: | ||
And you are done. | And you are done. | ||
Execute the report by using new EAL operator: | Execute the report by using the new EAL operator: | ||
vSomePumpRev.opendocumentreportshow(‘PumpRevDeepReport’) – this will call the OnOpenDocument event on the new IOpenDocumentService | <code>vSomePumpRev.opendocumentreportshow(‘PumpRevDeepReport’)</code> – this will call the OnOpenDocument event on the new IOpenDocumentService. This happens when each UI platform has its own way of showing things to a user. | ||
namespace Eco.Services | namespace Eco.Services | ||
{ | { | ||
| Line 47: | Line 47: | ||
} | } | ||
} | } | ||
In WECPOF for WPF we do this: | In WECPOF for WPF, we do this: | ||
File.WriteAllBytes(suggestedfilename, openDocumentData); | File.WriteAllBytes(suggestedfilename, openDocumentData); | ||
System.Diagnostics.ProcessStartInfo sInfo = new System.Diagnostics.ProcessStartInfo(suggestedfilename); | System.Diagnostics.ProcessStartInfo sInfo = new System.Diagnostics.ProcessStartInfo(suggestedfilename); | ||
System.Diagnostics.Process.Start(sInfo); | System.Diagnostics.Process.Start(sInfo); | ||
In ASP.NET you would do something else. | In ASP.NET, you would do something else. | ||
If you do not want to open the file – | If you do not want to open the file – generate the data within – then use the new EAL operator <code>vSomePumpRev.opendocumentreportasblob(‘PumpRevDeepReport’)</code> | ||
=== A | === A Brief Recap (A Bit Hasty and Vague) === | ||
So you might think I just skimmed over stuff – like how | So you might think I just skimmed over stuff – like: '''how do you''' '''get a hold of the placeholder tags that are replaced with data?''' | ||
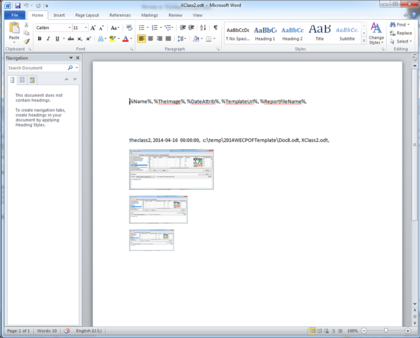
Do this by entering the tag <code>%meta%</code> in your template. We will always look for this tag – and when found, we will add all valid tags in their places. | |||
How do you '''create hierarchical structure in the report?''' | How do you '''create a hierarchical structure in the report?''' Find it like this in the data: | ||
[[File:Reporting 5.png|frameless|387x387px]] | [[File:Reporting 5.png|frameless|387x387px]] | ||
| Line 68: | Line 68: | ||
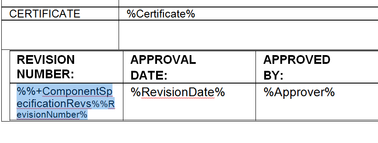
[[File:Reporting 6.png|frameless|378x378px]] | [[File:Reporting 6.png|frameless|378x378px]] | ||
The tag %%+Name% acts as row builder | The tag <code>%%+Name%</code> acts as a row builder. The following tag <code>%OtherName%</code> is the data in the child. In the Example: <code>%%+ComponentSpecificationRevs%</code> – I stick this as the first thing in a table row and the row will be duplicated for each child. Then the <code>%RevisionNumber%</code> is filled in in the cell. | ||
The reporting mechanism also works for | The reporting mechanism also works for Excel. An example of an Excel result report: | ||
[[File:Reporting 7.png|frameless|339x339px]] | [[File:Reporting 7.png|frameless|339x339px]] | ||
=== Update 2014-03-06. Qualifications === | === Update 2014-03-06. Qualifications === | ||
When working with reports we sometimes do not know in design time what | When working with reports, we sometimes do not know in design time what needs the report will have at runtime. To handle this situation, the template tagging has been extended to allow for qualifications. Let me explain. The smallest possible report sample: | ||
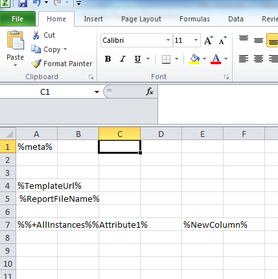
[[File:Reporting 8.png|frameless|254x254px]] | [[File:Reporting 8.png|frameless|254x254px]] | ||
| Line 83: | Line 83: | ||
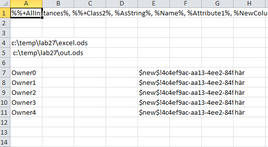
[[File:Reporting 10.png|frameless|376x376px]] | [[File:Reporting 10.png|frameless|376x376px]] | ||
We want to allow for picking the correct Class2 in runtime time | We want to allow for picking the correct Class2 in runtime time while working on the template. | ||
If we have this | If we have this Excel template: | ||
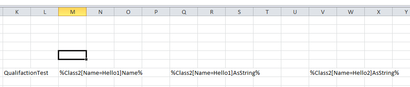
[[File:Reporting 11.png|frameless|279x279px]] | [[File:Reporting 11.png|frameless|279x279px]] | ||
We get this data out: | |||
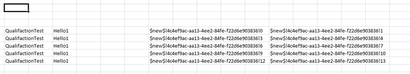
[[File:Reporting 12.png|frameless|268x268px]] | [[File:Reporting 12.png|frameless|268x268px]] | ||
The qualification extension is that we now | The qualification extension is that we can now have Template tags like this: | ||
%Class2[Name=Hello1]Name% | |||
%Class2[Name=Hello1]Name% | What this means is that we are navigating to ViewModel column Class2 – but this is a list – and filter the result on the ViewModel column Name of ViewModelClass Class2. Taking the one with value “Hello1” – for that Class2 we use the Name column… Example: | ||
What this | |||
[[File:Reporting 13.png|frameless|410x410px]] | [[File:Reporting 13.png|frameless|410x410px]] | ||
| Line 105: | Line 103: | ||
[[File:Reporting 14.png|frameless|410x410px]] | [[File:Reporting 14.png|frameless|410x410px]] | ||
(Notice that we have different external ids in the two last columns – the first from a Class2 with Name==Hello1, the other from one with Name==Hello2) | (Notice that we have different external ids in the two last columns – the first from a Class2 with <code>Name==Hello1</code>, the other from one with <code>Name==Hello2</code>) | ||
This is useful when you have data in name value pair patterns. | This is useful when you have data in name-value pair patterns. | ||
=== Update 2014-04-04 === | === Update 2014-04-04 -- Images in Word reports === | ||
This is how you can do it. | |||
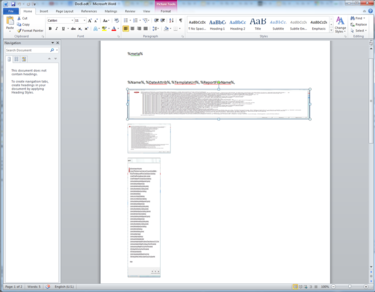
Add some placeholder | Add some placeholder images in the template: | ||
[[File:Reporting 15.png|frameless|375x375px]] | [[File:Reporting 15.png|frameless|375x375px]] | ||
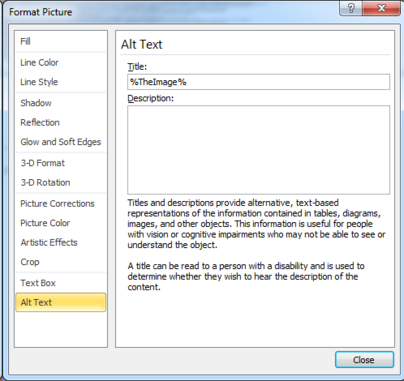
On the Image “Format Picture” – Alt Text property – enter the Tag that holds the image blob in your | On the Image “Format Picture” – Alt Text property – enter the Tag that holds the image blob in your ViewModel: | ||
[[File:Reporting 16.png|frameless|404x404px]] | [[File:Reporting 16.png|frameless|404x404px]] | ||
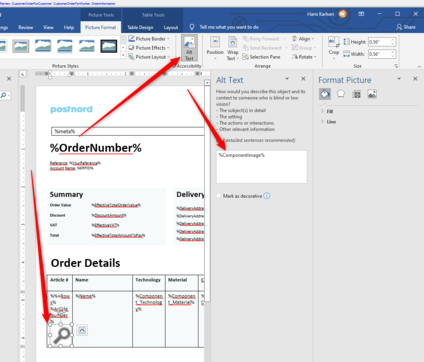
Now | Later, in Office(Word), it will look like this: | ||
[[File:2022-05-27 17h19 23.png|none|thumb|424x424px]] | |||
Now, the image will be replaced with your data. Also, new today is the fact that the Aspect ratio of your data is kept in the final Word (odt) report: | |||
[[File:Reporting 17.png|frameless|420x420px]] | [[File:Reporting 17.png|frameless|420x420px]] | ||
The MDriven Book - See: [[Training:Prototyping|Prototyping]] | |||
[[Category:MDriven Designer]] | [[Category:MDriven Designer]] | ||
[[Category:Reports]] | [[Category:Reports]] | ||
[[Category:The MDriven Book]] | |||
Latest revision as of 06:37, 2 April 2024
Because we thought it would be great if we could generate Word and Excel documents straight from model-driven data, we made it happen.
This article explains how to do it.
Create a Word template:
You can have grids in grids to create structure:
Save this as an open document file (odt). Save it to a place where you can access it from a URL (maybe you use SharePoint, or just stick it on some website).
Now you need data. Declare a ViewModel in Modlr:
(By now, you know that a ViewModel transforms your model for a specific need – in this case, the OpenDocument Report.)
Create two extra ViewModelColumns in your ViewModel - TemplateUrl and ReportFileName:
Make the TemplateUrl column return the URL to where your template from above can be found – maybe in some SharePoint instances, as in this example.
Make the ReportFileName column return what the file should be called when produced.
And you are done.
Execute the report by using the new EAL operator:
vSomePumpRev.opendocumentreportshow(‘PumpRevDeepReport’) – this will call the OnOpenDocument event on the new IOpenDocumentService. This happens when each UI platform has its own way of showing things to a user.
namespace Eco.Services
{
// Summary:
// OpenDocumentService , ViewModel needs root level column describing url to
// template. Column must be namned "TemplateUrl" and be a valid url to a open
// document template
public interface IOpenDocumentService
{
event EventHandler<OpenDocumentArgs> OnOpenDocument;
byte[] AsByteArray(IObject vmroot, string viewModelName, out string reportname);
void ExecuteOnOpenDocument(IObject vmroot, string viewModelName, byte[] openDocumentData, string reportname);
}
}
In WECPOF for WPF, we do this:
File.WriteAllBytes(suggestedfilename, openDocumentData);
System.Diagnostics.ProcessStartInfo sInfo = new System.Diagnostics.ProcessStartInfo(suggestedfilename);
System.Diagnostics.Process.Start(sInfo);
In ASP.NET, you would do something else.
If you do not want to open the file – generate the data within – then use the new EAL operator vSomePumpRev.opendocumentreportasblob(‘PumpRevDeepReport’)
A Brief Recap (A Bit Hasty and Vague)
So you might think I just skimmed over stuff – like: how do you get a hold of the placeholder tags that are replaced with data?
Do this by entering the tag %meta% in your template. We will always look for this tag – and when found, we will add all valid tags in their places.
How do you create a hierarchical structure in the report? Find it like this in the data:
And like this in the template:
The tag %%+Name% acts as a row builder. The following tag %OtherName% is the data in the child. In the Example: %%+ComponentSpecificationRevs% – I stick this as the first thing in a table row and the row will be duplicated for each child. Then the %RevisionNumber% is filled in in the cell.
The reporting mechanism also works for Excel. An example of an Excel result report:
Update 2014-03-06. Qualifications
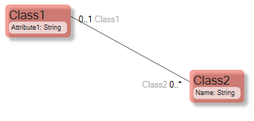
When working with reports, we sometimes do not know in design time what needs the report will have at runtime. To handle this situation, the template tagging has been extended to allow for qualifications. Let me explain. The smallest possible report sample:
We want to allow for picking the correct Class2 in runtime time while working on the template.
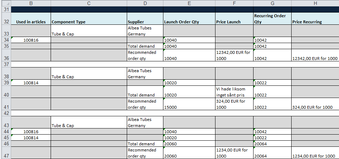
If we have this Excel template:
We get this data out:
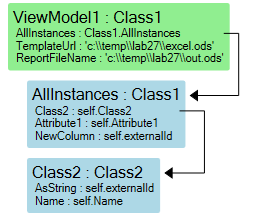
The qualification extension is that we can now have Template tags like this:
%Class2[Name=Hello1]Name%
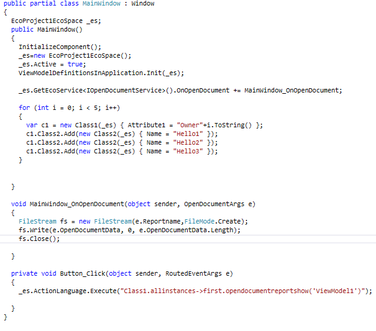
What this means is that we are navigating to ViewModel column Class2 – but this is a list – and filter the result on the ViewModel column Name of ViewModelClass Class2. Taking the one with value “Hello1” – for that Class2 we use the Name column… Example:
will give you:
(Notice that we have different external ids in the two last columns – the first from a Class2 with Name==Hello1, the other from one with Name==Hello2)
This is useful when you have data in name-value pair patterns.
Update 2014-04-04 -- Images in Word reports
This is how you can do it.
Add some placeholder images in the template:
On the Image “Format Picture” – Alt Text property – enter the Tag that holds the image blob in your ViewModel:
Later, in Office(Word), it will look like this:
Now, the image will be replaced with your data. Also, new today is the fact that the Aspect ratio of your data is kept in the final Word (odt) report:
The MDriven Book - See: Prototyping