Denis Pupin (talk | contribs) No edit summary |
Denis Pupin (talk | contribs) |
||
| Line 21: | Line 21: | ||
== Video Tutorial == | == Video Tutorial == | ||
<html> | |||
<h4> In this session we set up the environment for local development and debugging in visual studio - still using the data and model in the cloud. We also replace one of the standard views from inside VS. </h4> | |||
<p> | |||
<em>To make your experience more comfortable, we set the main tags mentioned in the video to the right bar menu of this mini player. Choose the interesting subtitle on the list and immediately get to the exact theme timeplace in the video. Now you can pick any topic to be instructed without watching the whole video.</em> | |||
<style type="text/css"> | |||
p { | |||
opacity: 0.7; | |||
text-align: justify; | |||
width: 90% | |||
} | |||
</style> | |||
</p> | |||
<br> | |||
<div id="video12"> | |||
<iframe width="740" height="500" src="https://www.youtube.com/embed/g1yr-Is8XXY?rel=0&autoplay=0" frameborder="0" allowfullscreen></iframe> | |||
<div> | |||
<span data-video="g1yr-Is8XXY" data-start="7" tabindex="0"> Installing MDriven Turnkey Locally </span> | |||
<span data-video="g1yr-Is8XXY" data-start="30" tabindex="0"> Setting Application in Visual Studio </span> | |||
<span data-video="g1yr-Is8XXY" data-start="129" tabindex="0"> Start debugging </span> | |||
<span data-video="g1yr-Is8XXY" data-start="175" tabindex="0"> Replacing the standard view in VS</span> | |||
</div> | |||
</div> | |||
<script> | |||
var IMG = document.querySelectorAll('#video12 span'), | |||
IFRAME = document.querySelector('#video12 iframe'); | |||
for (var i = 0; i < IMG.length; i++) { | |||
IMG[i].onclick = function() { | |||
IFRAME.src = 'https://www.youtube.com/embed/' + this.dataset.video + '?rel=0&autoplay=1'; | |||
if(this.dataset.end) IFRAME.src = IFRAME.src.replace(/([\s\S]*)/g, '$1&end=' + this.dataset.end); | |||
if(this.dataset.start) IFRAME.src = IFRAME.src.replace(/([\s\S]*)/g, '$1&start=' + this.dataset.start); | |||
this.style.backgroundColor='rgba(0,0,0,.2)'; | |||
} | |||
} | |||
</script> | |||
<h4> In this session we show how you bind to things in your view models with angular to completely take control of all rendering with html5. Continue where we left off having MDriven turnkey in Visual Studio for local development. </h4> | |||
<p> | |||
<em>To make your experience more comfortable, we set the main tags mentioned in the video to the right bar menu of this mini player. Choose the interesting subtitle on the list and immediately get to the exact theme timeplace in the video. Now you can pick any topic to be instructed without watching the whole video.</em> | |||
<style type="text/css"> | |||
p { | |||
opacity: 0.7; | |||
text-align: justify; | |||
width: 90% | |||
} | |||
</style> | |||
</p> | |||
<style> | |||
#video12 { | |||
position: relative; | |||
height: 500px; | |||
width:560px; | |||
padding-bottom: 10px; | |||
} | |||
#video12 iframe { | |||
position: absolute; | |||
min-height: auto; | |||
min-width: auto; | |||
} | |||
#video12 div { | |||
position: absolute; | |||
top: 0; | |||
left:760px; | |||
width: 260px; | |||
height: 100%; | |||
padding-left: 10px; | |||
overflow-y: auto; | |||
} | |||
span { | |||
font-size: 18; | |||
display:block; | |||
padding: 2px 10px 0.5px 10px; | |||
padding-bottom: 0.5; | |||
padding-top: 0.5; | |||
opacity: 0.7; | |||
} | |||
span:hover { | |||
color: #0000FF; | |||
cursor: pointer; | |||
} | |||
span:focus { | |||
color: blue; | |||
</style> | |||
<br> | |||
<div id="video12"> | |||
<iframe width="740" height="500" src="https://www.youtube.com/embed/Z4uLuMJA8KM?rel=0&autoplay=0" frameborder="0" allowfullscreen></iframe> | |||
<div> | |||
<span data-video="Z4uLuMJA8KM" data-start="10" tabindex="0"> Setting editable HTML in Visual Studio </span> | |||
<span data-video="Z4uLuMJA8KM" data-start="67" tabindex="0"> Development View </span> | |||
<span data-video="Z4uLuMJA8KM" data-start="185" tabindex="0"> Actions' view functinality and buttons</span> | |||
<span data-video="Z4uLuMJA8KM" data-start="304" tabindex="0"> vCurrent boolean </span> | |||
<span data-video="Z4uLuMJA8KM" data-start="335" tabindex="0"> Designing the page</span> | |||
<span data-video="Z4uLuMJA8KM" data-start="450" tabindex="0"> Setting navigation </span> | |||
<span data-video="Z4uLuMJA8KM" data-start="538" tabindex="0"> Extend the view </span> | |||
<span data-video="Z4uLuMJA8KM" data-start="581" tabindex="0"> Combobox/selectbox in HTML</span> | |||
<span data-video="Z4uLuMJA8KM" data-start="811" tabindex="0"> default naming</span> | |||
<span data-video="Z4uLuMJA8KM" data-start="880" tabindex="0"> image styling widget </span> | |||
<span data-video="Z4uLuMJA8KM" data-start="946" tabindex="0"> global actions in html </span> | |||
</div> | |||
</div> | |||
<script> | |||
var IMG = document.querySelectorAll('#video12 span'), | |||
IFRAME = document.querySelector('#video12 iframe'); | |||
for (var i = 0; i < IMG.length; i++) { | |||
IMG[i].onclick = function() { | |||
IFRAME.src = 'https://www.youtube.com/embed/' + this.dataset.video + '?rel=0&autoplay=1'; | |||
if(this.dataset.end) IFRAME.src = IFRAME.src.replace(/([\s\S]*)/g, '$1&end=' + this.dataset.end); | |||
if(this.dataset.start) IFRAME.src = IFRAME.src.replace(/([\s\S]*)/g, '$1&start=' + this.dataset.start); | |||
this.style.backgroundColor='rgba(0,0,0,.2)'; | |||
} | |||
} | |||
</script> | |||
</html> | |||
Revision as of 10:30, 16 May 2018
Download the latest version of MDriven Designer. (Note! To open MDriven Designer from your browser you need to have a ClickOnce plugin: Chrome, Firefox).
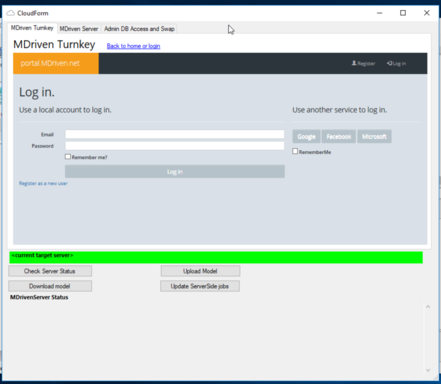
When MDriven Designer has opened, head to CloudForm window.
In the CloudForm you can choose the option that suits you. If you don't have an account you can register or if you already have an account you can login.
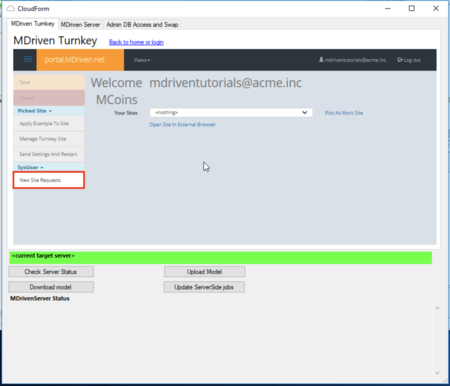
After authorization press "Back to home or login" button. Now, you can head to "New site Request".
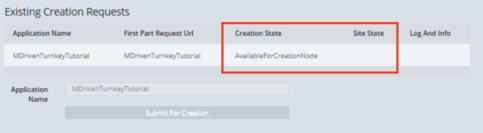
When you pressed "New site Request" you will see the Existing Creation requests page.
To add creation request press "Add Creation Request" button and enter the application name then press "Save" button.
Now, you just need to wait when our service will deploy MDriven Turnkey Application for you. It takes up to 5 minutes.
You can see the changes of creation and site state of your application.
Creation State: AvailableForCreationNode -> CreationNodeWorking -> CreationSuccess
Site state: Deploying -> Deployed
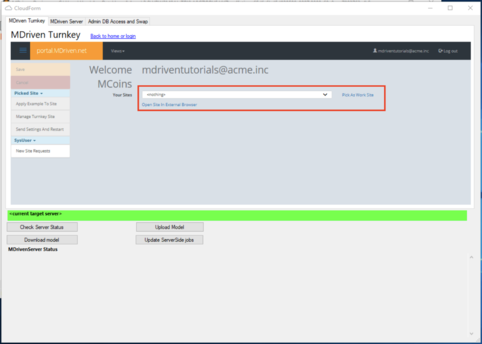
When site is deployed you can go back (press "Back to home or login" button) and pick this site as a work site.
When you picked your site you can open it in external browser or check server status, download/upload model.
Video Tutorial
In this session we set up the environment for local development and debugging in visual studio - still using the data and model in the cloud. We also replace one of the standard views from inside VS.
To make your experience more comfortable, we set the main tags mentioned in the video to the right bar menu of this mini player. Choose the interesting subtitle on the list and immediately get to the exact theme timeplace in the video. Now you can pick any topic to be instructed without watching the whole video.
In this session we show how you bind to things in your view models with angular to completely take control of all rendering with html5. Continue where we left off having MDriven turnkey in Visual Studio for local development.
To make your experience more comfortable, we set the main tags mentioned in the video to the right bar menu of this mini player. Choose the interesting subtitle on the list and immediately get to the exact theme timeplace in the video. Now you can pick any topic to be instructed without watching the whole video.