No edit summary |
(video description) |
||
| Line 2: | Line 2: | ||
<h4> | <h4> | ||
Normally, it is to much work just get in a position, where you can actually start doing the cool stuff that requested of you. But with MDriven we try to minimize it. It's always a lot of details, when managing information more than anyone really care to think about, but MDriven keeps track of it all to make you efficient. As everyone can relate to the theatre that run shows, in this session of MDriven we learn how to create movie theater example to show the abilities of JavaScript and Angular things. | Normally, it is to much work just get in a position, where you can actually start doing the cool stuff that requested of you. But with MDriven we try to minimize it. It's always a lot of details, when managing information more than anyone really care to think about, but MDriven keeps track of it all to make you efficient. As everyone can relate to the theatre that run shows, in this session of MDriven we learn how to create movie theater example to show the abilities of JavaScript and Angular things. | ||
In this patriticular video would like to show you how to do a seat reservation actions.</h4> | In this patriticular video would like to show you how to do a seat reservation actions.</h4> | ||
| Line 89: | Line 90: | ||
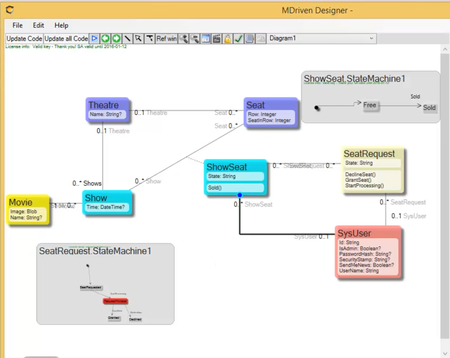
We are going to make the server executed request red, so we know that's special. In the situations when we have to manage the information like this, usually need all the data organized by coloring it. When we color it, it's more of if they belong together or if they have the same life span. So theater and seats are quite stationary, but show and show seats are not as stationary as theater and seat. Movies and seat request are something different from the other two aspects. So try to keep this theme, when setting colors to the model, it helps the eye to know what goes together and how things match up. | We are going to make the server executed request red, so we know that's special. In the situations when we have to manage the information like this, usually need all the data organized by coloring it. When we color it, it's more of if they belong together or if they have the same life span. So theater and seats are quite stationary, but show and show seats are not as stationary as theater and seat. Movies and seat request are something different from the other two aspects. So try to keep this theme, when setting colors to the model, it helps the eye to know what goes together and how things match up. | ||
'''Theatre management View Models''' | |||
To get start the application we need to add a new diagram to detailed definitions of theaters, shows and movies. | |||
Normally, it is to much work just get in a position, where you can actually start doing the cool stuff that requested of you, but with MDriven we try to minimize it. It's always a lot of details, when managing information more than anyone really care to think about, but MDriven keeps track of it all to make you efficient. | |||
is | There are quite a few simple View Models that needs to be in place, to manage the basic data and also the actions to bring those View Models up. At this point we should manage theaters shows and be able to create ones. In the end I wanted to make a small application, where there is a needed basic data is managed by the generated View Model UI. We have to spend a little more time on the things tended to be managable by the user in the end, and do that "by hand". | ||
it | Whenever you start a new project you go through a process of learning the data you need and it always fold out to be a lot more things, that came to mind from the start. We ought to undergo this to meet the client's demands. The problem is that we probably didn't explain thoroughly enough to the client, how much work it would be. Luckily, when I have '''MDriven''' as my tool, it's still managable just go through the motions and do these things. | ||
'''Creating UI''' | |||
Having the application uploaded and run it as a newly registered user, we can starting out our UI. Creating movie theatres called "Rigoletto" and "Sergel", we have to manage the movies like Die Hard and the Martian as an example. Going to set up shows for the Martian and Die Hard for today on the Rigoletto theatres. Also we have to set an image for each movie and create some seats for the show as well . This is the loop that needed to be gone through, while developing, between running the application and changing the model, but it's done once per theatre. These are the seats that define, what's possible for thefuture - two rows with four seats in each. At this point we need to create tickets - show seats by adding a method on the show. | |||
done | |||
to | At the Action Editor Body CreateShowSeats: | ||
self.Theatre.Seat ->collect(s|self.Seat.Add(s)) | |||
Take all the seats from the theatre and collect over those for the collection. I'm going to follow self from seat and add each one from the theatre and that will create the show seat (ticket) for me. So now we have the method that manage shows - Create Shows Seats. Need to show the state (if it's free or not) and the row. '''Seat Request''' | |||
tickets have | Let's create another diagram to detail requst process. We have the SysUser, the logged in user, that buys couple of tickets (show seats) and we | ||
have the state machine. At this point we need to create buy ticket view model that we actually goint replace later. Now have to figure out, what data it contains first and this is really one of the great deals - being able to declaratively move ahead to get all the information out there to see, if our thoughts are clear, if we are done with a model or not. It's much better to find out limitations in our model at this stage, then later on when we have loads of runtime checking JavaScript in the browser somewhere. So, thinking this | |||
through, by ticket we need to see the time the tickets are for, the theater and the movie, so I know where to go, what to see and when to be there. '''Setting the ability to browse the shows''' | |||
so | Adding another View Model just to browse the shows, so that we get a way to buy ticket. Just as before going through the motions: | ||
→ finding simple expressions to show what we need | |||
→ adding an action to bring this View Model up and varifying that. | |||
SeatRequest.Allinstances ->select(sr|sr.State="RequestProcess") | |||
Every five seconds this will execute all the actions in the View Model - takes the seats, in this case, checks if all the seats are free, sets the state to sold. Now we can find a show we want to see, find seats to use, telling the system we are done. The thhe system process server side to avoid collisions and respond back that we got the tickets sold and our name is on them. | |||
Revision as of 20:16, 27 January 2017
Normally, it is to much work just get in a position, where you can actually start doing the cool stuff that requested of you. But with MDriven we try to minimize it. It's always a lot of details, when managing information more than anyone really care to think about, but MDriven keeps track of it all to make you efficient. As everyone can relate to the theatre that run shows, in this session of MDriven we learn how to create movie theater example to show the abilities of JavaScript and Angular things. In this patriticular video would like to show you how to do a seat reservation actions.
To make your experience more comfortable, we set the main tags mentioned in the video to the right bar menu of this mini player. Choose the interesting subtitle on the list and immediately get to the exact theme timeplace in the video. Now you can pick any topic to be instructed without watching the whole video.
- Adding Show Seats and Seat Request State Machine
Organizing diagrams with colors
Creating "Manage" View Models
Setting the Movie Theatre Diagram
The seat reservation problem is quite common and of course we need the seats, which are part of the theatre, but also available for a specific show. That one has multiple seats and the seat has multiple shows as well. We are going to add a state machine to the ticket order show seat stating if it's free or not, we also need a user that actually gonna reserve the tickets. To be able to process the seat request on the server, we are going to model a state diagram for it. I want to do it on the server to make sure that we don't get any over bookings or two people reserve the same seat. One of the state's request processes will actually going to be executed on the server and as a result could be granted or declined.
Organizing model with colors
We are going to make the server executed request red, so we know that's special. In the situations when we have to manage the information like this, usually need all the data organized by coloring it. When we color it, it's more of if they belong together or if they have the same life span. So theater and seats are quite stationary, but show and show seats are not as stationary as theater and seat. Movies and seat request are something different from the other two aspects. So try to keep this theme, when setting colors to the model, it helps the eye to know what goes together and how things match up.
Theatre management View Models
To get start the application we need to add a new diagram to detailed definitions of theaters, shows and movies.
Normally, it is to much work just get in a position, where you can actually start doing the cool stuff that requested of you, but with MDriven we try to minimize it. It's always a lot of details, when managing information more than anyone really care to think about, but MDriven keeps track of it all to make you efficient.
There are quite a few simple View Models that needs to be in place, to manage the basic data and also the actions to bring those View Models up. At this point we should manage theaters shows and be able to create ones. In the end I wanted to make a small application, where there is a needed basic data is managed by the generated View Model UI. We have to spend a little more time on the things tended to be managable by the user in the end, and do that "by hand".
Whenever you start a new project you go through a process of learning the data you need and it always fold out to be a lot more things, that came to mind from the start. We ought to undergo this to meet the client's demands. The problem is that we probably didn't explain thoroughly enough to the client, how much work it would be. Luckily, when I have MDriven as my tool, it's still managable just go through the motions and do these things.
Creating UI
Having the application uploaded and run it as a newly registered user, we can starting out our UI. Creating movie theatres called "Rigoletto" and "Sergel", we have to manage the movies like Die Hard and the Martian as an example. Going to set up shows for the Martian and Die Hard for today on the Rigoletto theatres. Also we have to set an image for each movie and create some seats for the show as well . This is the loop that needed to be gone through, while developing, between running the application and changing the model, but it's done once per theatre. These are the seats that define, what's possible for thefuture - two rows with four seats in each. At this point we need to create tickets - show seats by adding a method on the show.
At the Action Editor Body CreateShowSeats:
self.Theatre.Seat ->collect(s|self.Seat.Add(s))
Take all the seats from the theatre and collect over those for the collection. I'm going to follow self from seat and add each one from the theatre and that will create the show seat (ticket) for me. So now we have the method that manage shows - Create Shows Seats. Need to show the state (if it's free or not) and the row. Seat Request
Let's create another diagram to detail requst process. We have the SysUser, the logged in user, that buys couple of tickets (show seats) and we have the state machine. At this point we need to create buy ticket view model that we actually goint replace later. Now have to figure out, what data it contains first and this is really one of the great deals - being able to declaratively move ahead to get all the information out there to see, if our thoughts are clear, if we are done with a model or not. It's much better to find out limitations in our model at this stage, then later on when we have loads of runtime checking JavaScript in the browser somewhere. So, thinking this through, by ticket we need to see the time the tickets are for, the theater and the movie, so I know where to go, what to see and when to be there. Setting the ability to browse the shows
Adding another View Model just to browse the shows, so that we get a way to buy ticket. Just as before going through the motions:
→ finding simple expressions to show what we need
→ adding an action to bring this View Model up and varifying that.
SeatRequest.Allinstances ->select(sr|sr.State="RequestProcess")
Every five seconds this will execute all the actions in the View Model - takes the seats, in this case, checks if all the seats are free, sets the state to sold. Now we can find a show we want to see, find seats to use, telling the system we are done. The thhe system process server side to avoid collisions and respond back that we got the tickets sold and our name is on them.