(Created page with "====SVG - Move boxes around==== In this example we create objects represented by SVG graphic - that reacts to mouse events so that they be moved around and saved.File:2020-0...") |
(Adding page to Category:TOC because it contains a TOC.) |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
====SVG - Move boxes around==== | ====SVG - Move boxes around==== | ||
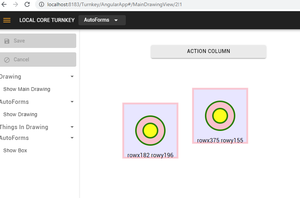
In this example we create objects represented by SVG | In this example, we create objects represented by SVG graphics that react to mouse events so that they can be moved around and saved.[[File:2020-05-31 17h14 29.png|none|thumb|link=https://wiki.mdriven.net/index.php/File:2020-05-31_17h14_29.png]]Download it here: [[Special:Redirect/file/SvgInteractionMoveBoxesAround.modlr|SvgInteractionMoveBoxesAround.modlr]] | ||
====Google | ====Google Maps to Show and Update Positions==== | ||
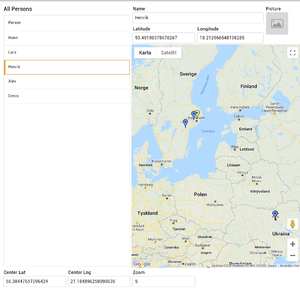
The example shows how to place a marker on a | The example shows how to place a marker on a Google map, track the setting of the map, and move the marker. For production, you will need your own API key from Google.[[File:2020-05-31 19h31 33.png|none|thumb|link=https://wiki.mdriven.net/index.php/File:2020-05-31_19h31_33.png]]Download the file here: [[Special:Redirect/file/GoogleMapWithMarkers.modlr|GoogleMapWithMarkers.modlr]] | ||
====A Trello like | ====A Trello-like Board With Cards You Can Move Between Lists==== | ||
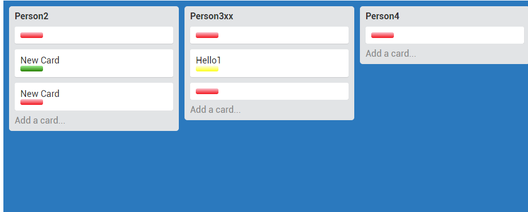
Kanban boards can be used | Kanban boards can be used for many things: moving cards between lists, clicking up a card, adding new cards, etc.[[File:2020-05-31 22h59 58.png|none|thumb|528x528px|link=https://wiki.mdriven.net/index.php/File:2020-05-31_22h59_58.png]]Download the file here: [[Special:Redirect/file/TrelloLikeBoard.modlr|TrelloLikeBoard.modlr]] | ||
====Markup | ====Markup Editor TinyMCE==== | ||
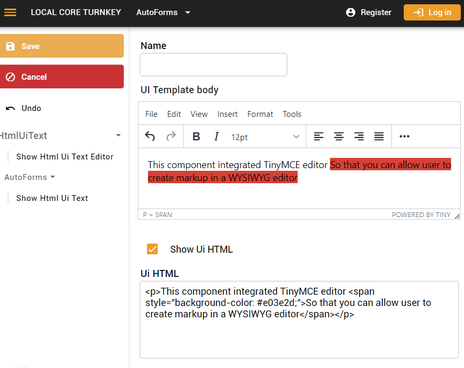
Lets your users produce rich HTML text.[[File:2021-04-02 17h00 48.png|none|thumb|464x464px|link=https://wiki.mdriven.net/index.php/File:2021-04-02_17h00_48.png]]Download the file here: [[Special:Redirect/file/HtmlEditor.modlr|HtmlEditor.modlr]] | |||
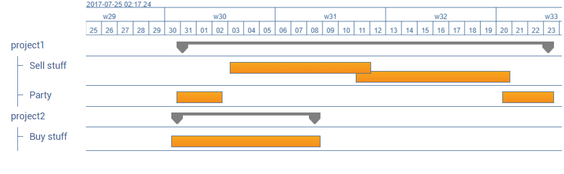
====Gantt | ====Gantt Chart Interactive==== | ||
Use this when you need to show and interact with data in a timeline:[[File:2021-04-13 09h30 34.png|none|thumb|564x564px|link=https://wiki.mdriven.net/index.php/File:2021-04-13_09h30_34.png]]Download the file here: [[Special:Redirect/file/GanttChartInteractive.modlr|GanttChartInteractive.modlr]] | |||
[[Category:Example]] | |||
{{Edited|July|12|2024}} | |||
[[Category:TOC]] | |||
Latest revision as of 13:17, 26 March 2024
SVG - Move boxes around
In this example, we create objects represented by SVG graphics that react to mouse events so that they can be moved around and saved.
Download it here: SvgInteractionMoveBoxesAround.modlr
Google Maps to Show and Update Positions
The example shows how to place a marker on a Google map, track the setting of the map, and move the marker. For production, you will need your own API key from Google.
Download the file here: GoogleMapWithMarkers.modlr
A Trello-like Board With Cards You Can Move Between Lists
Kanban boards can be used for many things: moving cards between lists, clicking up a card, adding new cards, etc.
Download the file here: TrelloLikeBoard.modlr
Markup Editor TinyMCE
Lets your users produce rich HTML text.
Download the file here: HtmlEditor.modlr
Gantt Chart Interactive
Use this when you need to show and interact with data in a timeline:
Download the file here: GanttChartInteractive.modlr