Toolbarmode
(Replacing message template with parser tag) |
No edit summary |
||
| Line 4: | Line 4: | ||
If you set '''[[Documentation:SysMDrivenMiscSettingsSingleton|SysMDrivenMiscSettingsSingleton]].GlobalToolbarMode=true''', all views that do not have the TaggedValue of '''Toolbar=false''' will have gotten toolbar mode. | If you set '''[[Documentation:SysMDrivenMiscSettingsSingleton|SysMDrivenMiscSettingsSingleton]].GlobalToolbarMode=true''', all views that do not have the TaggedValue of '''Toolbar=false''' will have gotten toolbar mode. | ||
=== | === Main design ideas === | ||
ActionRenderPosition LeftSide, ContextMenu, ToolBarLeft, ToolBarRight | ActionRenderPosition LeftSide, ContextMenu, ToolBarLeft, ToolBarRight | ||
Two distinct types of actions: | |||
'''<nowiki>#</nowiki>1''' Those that DONTCHANGESTUFF+Navigates-> Stays on leftside, | '''<nowiki>#</nowiki>1''' Those that DONTCHANGESTUFF+Navigates-> Stays on leftside, | ||
| Line 15: | Line 15: | ||
* End in mind : reduce left menu. It will only hold safe, ViewModel-top-level navigations without side effects - as such, it will not blink or act dynamic | * End in mind : reduce left menu. It will only hold safe, ViewModel-top-level navigations without side effects - as such, it will not blink or act dynamic | ||
* Nesting level actions are only available via context-menu in grid (context menu content will probably also be divided into the 2 types of actions) | * Nesting level actions are only available via context-menu in grid (context menu content will probably also be divided into the 2 types of actions) | ||
* This new style | * This new style is optional (since adoption is not the same for all projects) | ||
* The ability to find #1 type of actions relies on the new ReadOnly-functionality(that can deduce if action changes data or not) | * The ability to find #1 type of actions relies on the new ReadOnly-functionality(that can deduce if action changes data or not) | ||
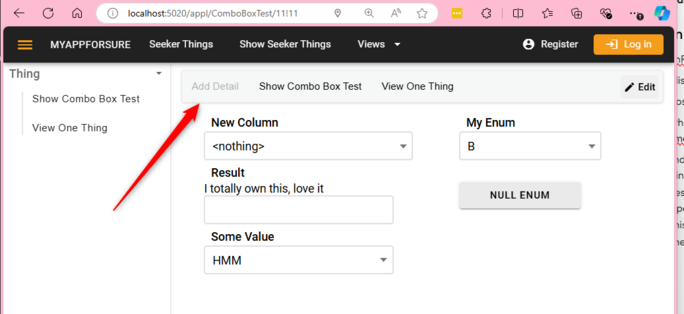
[[File:Documentation Toolbarmode 1727251023851.png|frameless|684x684px]] | |||
Revision as of 07:57, 25 September 2024
This page was created by Hans.karlsen on 2024-04-26. Last edited by Edgar on 2025-01-20.
If a TaggedValue of Toolbar=true is set on a ViewModel, toolbar mode is turned on for that ViewModel.
If you set SysMDrivenMiscSettingsSingleton.GlobalToolbarMode=true, all views that do not have the TaggedValue of Toolbar=false will have gotten toolbar mode.
Main design ideas
ActionRenderPosition LeftSide, ContextMenu, ToolBarLeft, ToolBarRight
Two distinct types of actions:
#1 Those that DONTCHANGESTUFF+Navigates-> Stays on leftside,
#2 Others(data changers, even navigating) + save, cancel, Edit(ReadOnlySwitch) goes into new horizontal toolbar below mainmenu
- End in mind : reduce left menu. It will only hold safe, ViewModel-top-level navigations without side effects - as such, it will not blink or act dynamic
- Nesting level actions are only available via context-menu in grid (context menu content will probably also be divided into the 2 types of actions)
- This new style is optional (since adoption is not the same for all projects)
- The ability to find #1 type of actions relies on the new ReadOnly-functionality(that can deduce if action changes data or not)