No edit summary |
(Updated Edited template to July 12, 2025.) |
||
| (11 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
In the | <message>Write the content here to display this box</message> | ||
In the ViewModel Editor, the property "Act As For Actions" helps you in the following ways: | |||
* If you have a grid with objects of type B, but many of the actions you want to expose on these objects reside in class A, enter an expression in the "Act As For Actions" that navigates from type B to type A (the expression must end up in 1 or 0 objects). This saves you the trouble of creating new class actions on B that repeat the logic for the class actions on A. This will make your B's act as A's when deciding what actions to expose. | |||
This scenario is common for association objects (multi-link between A and C with a link to class B in between). | |||
You want the precision B offers in the grid but with the actions of A also available. In this case, the context is B, and the expression would be <code>self.A</code>. | |||
==== Example ==== | |||
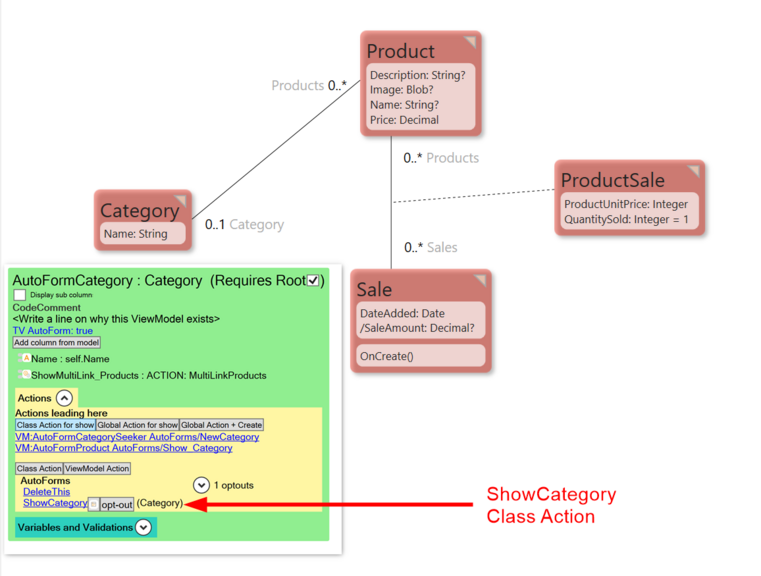
[[File:2024-07-17 05h06 45.png|none|thumb|761x761px]] | |||
<code><span class="col-black">Category</span></code> class may have actions that would like to access within the <code><span class="col-black">Sale</span></code> class or <code><span class="col-black">ProductSale</span></code> class ViewModels. | |||
For this example, the <code><span class="col-black">ShowCategory</span></code> class action on <code><span class="col-black">Category</span></code> ViewModel can be accessed within the <code><span class="col-black">ProductSale</span></code> actions using the Act As For Actions property. | |||
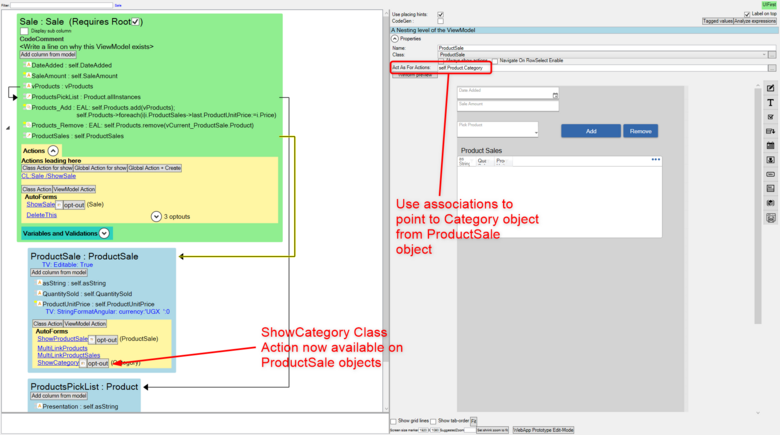
Within the Product Sale Nested ViewModel, set <code><span class="col-black">Act As For Actions</span></code> to point to <code><span class="col-black">Category</span></code> object from <code><span class="col-black">ProductSale</span></code> object. | |||
With this, Category actions will be available and accessible from the <code><span class="col-black">ProductSale</span></code> actions context. | |||
[[File:act-as-for-actions-example.png|alt=Act As For Actions example|none|thumb|780x780px]] | |||
[[Category:ViewModel Editor]] | [[Category:ViewModel Editor]] | ||
[[Category:Actions]] | [[Category:Actions]] | ||
{{Edited|July|12|2025}} | |||
Latest revision as of 05:46, 20 January 2025
Actions, OCL
In the ViewModel Editor, the property "Act As For Actions" helps you in the following ways:
- If you have a grid with objects of type B, but many of the actions you want to expose on these objects reside in class A, enter an expression in the "Act As For Actions" that navigates from type B to type A (the expression must end up in 1 or 0 objects). This saves you the trouble of creating new class actions on B that repeat the logic for the class actions on A. This will make your B's act as A's when deciding what actions to expose.
This scenario is common for association objects (multi-link between A and C with a link to class B in between).
You want the precision B offers in the grid but with the actions of A also available. In this case, the context is B, and the expression would be self.A.
Example
Category class may have actions that would like to access within the Sale class or ProductSale class ViewModels.
For this example, the ShowCategory class action on Category ViewModel can be accessed within the ProductSale actions using the Act As For Actions property.
Within the Product Sale Nested ViewModel, set Act As For Actions to point to Category object from ProductSale object.
With this, Category actions will be available and accessible from the ProductSale actions context.