Model Examples
No edit summary Tag: 2017 source edit |
(Replacing message template with parser tag) |
||
| (97 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
<message>Write the content here to display this box</message> | |||
<html> | <html> | ||
<style> | <style> | ||
.headerContent { | |||
width: 100%; | |||
display: flex; | |||
flex-direction: column; | |||
gap: 10px; | |||
box-sizing: border-box; | |||
padding: 5em; | |||
} | |||
.heading { | |||
color: #112B3C; | |||
font-size: 2.25em; | |||
font-weight: 700; | |||
text-transform: uppercase; | |||
} | |||
.description, .sub-heading, .search-input { | |||
font-size: 16px; | |||
} | |||
.container-model { | .container-model { | ||
display: flex; | |||
padding-left: 5em; | |||
padding-right: 5em; | |||
background-color: #F3F6F9; | |||
padding-top: 1.5rem; | |||
} | } | ||
. | .mw-parser-output > *:first-child { | ||
display: none; | |||
} | } | ||
.sidebar { | .sidebar { | ||
flex: 0 0 200px; | |||
padding: 20px; | |||
display: flex; | |||
flex-direction: column; | |||
margin-top:50px; | |||
height: fit-content; | |||
position: sticky; | |||
top: 120px; | |||
} | } | ||
.menu-item { | .menu-item { | ||
color: #0060A8; | |||
font-size: 16px; | |||
font-weight: 500; | |||
margin-bottom: 10px; | |||
word-wrap: break-word; | |||
} | } | ||
.card-container, .card-container-3 { | .card-container, .card-container-3 { | ||
display: flex; | |||
gap: 32px; | |||
max-width: 1140px; | |||
margin-top: 1rem; | |||
margin-bottom: 2rem; | |||
flex-wrap: wrap; | |||
height: fit-content; | |||
} | } | ||
.cards { | .cards { | ||
width: 296px; | |||
background: white; | |||
border-radius: 6px; | |||
border: 1px solid #E3E8EE; | |||
display: flex; | |||
flex-direction: column; | |||
align-items: center; | |||
padding:1px; | |||
} | } | ||
.card img { | .card img { | ||
width: 100%; | |||
border-top-left-radius: 6px; | |||
border-top-right-radius: 6px; | |||
} | } | ||
.title { | .title { | ||
color: #112B3C; | |||
font-size: 18px; | |||
font-weight: 700; | |||
} | } | ||
.description { | .description { | ||
font-size: 14px; | |||
font-weight: 300; | |||
color: black; | |||
} | } | ||
.download-link { | .download-link { | ||
display: inline-flex; | |||
align-items: center; | |||
gap: 6px; | |||
color: #F67A07; | |||
font-size: 14px; | |||
font-weight: 600; | |||
text-decoration: none; | |||
transition: background-color 0.3s, color 0.3s; | |||
} | } | ||
.download-indicator { | .download-indicator { | ||
width: 14px; | |||
height: 15px; | |||
display: block; | |||
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="14" height="15" viewBox="0 0 14 15" fill="none"><path d="M1 10.6094L1 11.3594C1 12.602 2.00736 13.6094 3.25 13.6094L10.75 13.6094C11.9926 13.6094 13 12.602 13 11.3594L13 10.6094M10 7.60937L7 10.6094M7 10.6094L4 7.60937M7 10.6094L7 1.60937" stroke="%23F77A07" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/></svg>'); | |||
background-size: contain; | |||
background-repeat: no-repeat; | |||
background-position: center; | |||
} | } | ||
.sidebar a { | .sidebar a { | ||
display: flex; | |||
color: #182933; | |||
text-decoration: none; | |||
margin-bottom: 10px; | |||
padding-left: 20px; | |||
position: relative; | |||
font-weight: 500; | |||
align-items: center; | |||
} | } | ||
.sidebar a.active { | .sidebar a.active { | ||
color: #1A50AD; | |||
} | } | ||
.sidebar a.active svg { | .sidebar a.active svg { | ||
position: absolute; | |||
left: 0; | |||
top: 4px; | |||
} | } | ||
@media (max-width: 768px) { | @media (max-width: 768px) { | ||
.sidebar, .search-container { | |||
display: none; | |||
} | |||
.card-container, .card-container-3 { | .card-container, .card-container-3 { | ||
padding: 0 15px; | |||
gap: 20px; | |||
flex-direction: column; | |||
align-items: center; | |||
} | |||
.cards { | .cards { | ||
margin-bottom: 20px; | |||
width: auto; | |||
max-width: 296px; | |||
box-sizing: border-box; | |||
} | |||
.headerContent, | |||
.container-model { | |||
padding: 2em 1em; | |||
} | |||
.heading { | |||
font-size: 1.5em; | |||
} | |||
.sub-heading { | |||
font-size: 1em; | |||
} | |||
.description { | |||
font-size: 0.875em; | |||
} | |||
} | |||
.contentss { | |||
padding: 1rem; | |||
gap: 6px; | |||
display: flex; | |||
flex-direction: column; | |||
width:100%; | |||
} | } | ||
search-container { | .search-container { | ||
display: flex; | |||
align-items: center; | |||
border-radius: 4px; | |||
border: 1px solid #E3E8EE; | |||
background: #FFF; | |||
width: 100%; | |||
height: 36px; | |||
max-width: 952px; | |||
flex-shrink: 0; | |||
} | } | ||
.search-container input[type="search"] { | .search-container input[type="search"] { | ||
border: none; | |||
outline: none; | |||
padding: 0 10px; | |||
height: 100%; | |||
width:100%; | |||
color: #999B9E; | |||
} | } | ||
.search-container svg { | .search-container svg { | ||
margin: 0 10px; | |||
} | } | ||
.search-container input::placeholder { | .search-container input::placeholder { | ||
color: #999B9E; | |||
} | } | ||
.search-container input:focus { | .search-container input:focus { | ||
border: none; | |||
outline: none; | |||
} | } | ||
h2 { | h2 { | ||
border-bottom: none; | |||
} | } | ||
.section-divider { | .section-divider { | ||
border: 0; | |||
height: 1px; | |||
background-color: #E3E8EE; | |||
margin: 20px 0; | |||
} | } | ||
@media (max-width: 600px) { | |||
.cards { | |||
flex-direction: column; | |||
} | |||
.title, .description { | |||
font-size: 16px; | |||
} | |||
.download-link { | |||
font-size: 12px; | |||
padding: 8px 12px; | |||
} | |||
} | |||
</style> | </style> | ||
<div class=" | <div class="headerContent"> | ||
<div style="color: #44546F;">Model | <div style="color:#44546F;">Model examples</div> | ||
<div class="heading">MODEL | <div class="heading">BROWSE MODEL SAMPLES</div> | ||
<div class="description" style="color: black; font-weight: 400; word-wrap: break-word"> | <div class="description" style="color: black; font-weight: 400; word-wrap: break-word"> | ||
Get started with MDriven sample models. Explore and | Get started with MDriven sample models and packages. Explore and select what you want to build. | ||
</div> | </div> | ||
<div class="description" style="color: black; font-weight: 650; word-wrap: break-word"> | <div class="description" style="color: black; font-weight: 650; word-wrap: break-word"> | ||
| Line 237: | Line 263: | ||
<section id="complete-models"> | <section id="complete-models"> | ||
<h2>Complete Models</h2> | <h2>Complete Models</h2> | ||
<div style="color: black; font-size: 16px; font-weight: 400; word-wrap: break-word">Use ready-made "complete system" (model+data) to apply to an existing turnkey site.</div> | <div style="color: black; font-size: 16px; font-weight: 400; word-wrap: break-word">Use ready-made "complete system" (model+data) to apply to an existing turnkey site.</span><a | ||
href="#" style="color: #1A50AD; font-size: 16px; font-weight: 500; text-decoration: underline; word-wrap: break-word"> <a href='https://wiki.mdriven.net/Complete_model_examples'> How to merge modlr files?</a></div> | |||
<div class="card-container"> | <div class="card-container"> | ||
< | </html> | ||
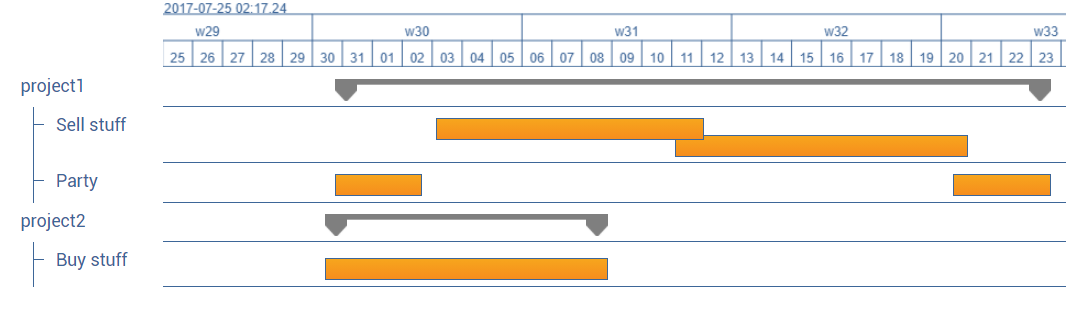
{{#widget:Models|img=/Special:Filepath/File:2021-04-13_09h30_34.png|title=Gantt Chart Interactive|description=Use this when you need to show and interact with data in a timeline.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/GanttChartInteractive.modlr|label=Download Modlr file}} | |||
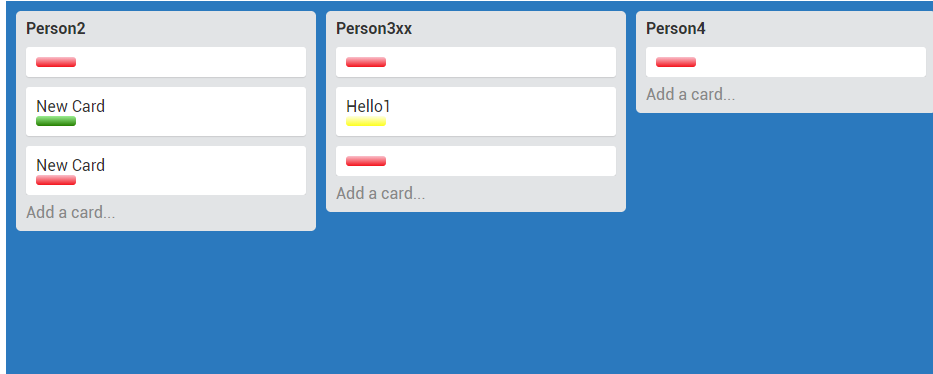
{{#widget:Models|img=/Special:Filepath/File:2020-05-31_22h59_58.png|title=A Trello-like Board With Cards You Can Move Between Lists|description=Move cards between lists, click cards, add new cards and more.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/TrelloLikeBoard.modlr|label=Download Modlr file}} | |||
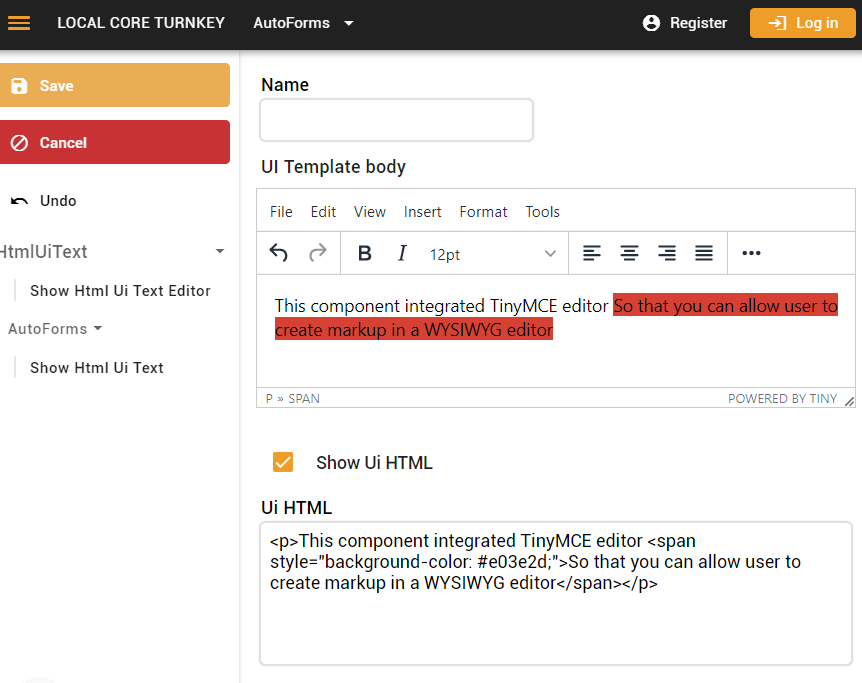
{{#widget:Models|img=/Special:Filepath/File:2021-04-02_17h00_48.png|title=Markup Editor TinyMCE|description=Lets your users produce rich HTML text.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/HtmlEditor.modlr|label=Download Modlr file}} | |||
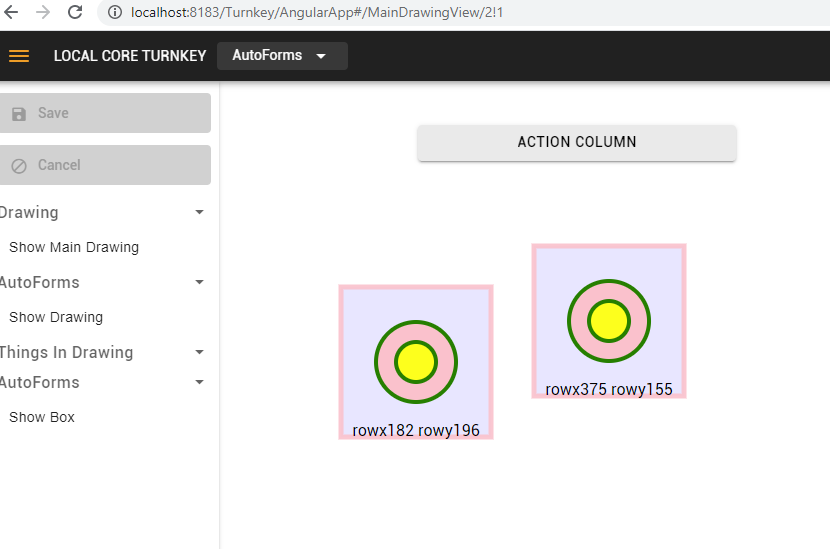
{{#widget:Models|img=/Special:Filepath/File:2020-05-31_17h14_29.png|title=SVG - Move boxes around|description=Objects represented by SVG graphics that react to mouse events so that they can be moved around and saved.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/SvgInteractionMoveBoxesAround.modlr|label=Download Modlr file}} | |||
{{#widget:Models|img=/Special:Filepath/File:2020-05-31_19h31_33.png|title=Google Maps to Show and Update Positions|description=Place a marker on a Google map, track the setting of the map, and move the marker.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/GoogleMapWithMarkers.modlr|label=Download Modlr file}} | |||
<html> | |||
</div> | </div> | ||
</section> | </section> | ||
<hr class="section-divider" /> | <hr class="section-divider" /> | ||
| Line 306: | Line 282: | ||
<h2>Patterns</h2> | <h2>Patterns</h2> | ||
<div><span style="color: black; font-size: 16px; font-weight: 400; word-wrap: break-word">Packages primarily used by importing into an existing model. </span><a | <div><span style="color: black; font-size: 16px; font-weight: 400; word-wrap: break-word">Packages primarily used by importing into an existing model. </span><a | ||
href="#" style="color: #1A50AD; font-size: 16px; font-weight: 500; text-decoration: underline; word-wrap: break-word">How to merge | href="#" style="color: #1A50AD; font-size: 16px; font-weight: 500; text-decoration: underline; word-wrap: break-word"> <a href='https://wiki.mdriven.net/Documentation:Model_Examples_Old'> How to merge modlr files?</a></div> | ||
<div class="card-container"> | <div class="card-container"> | ||
</html> | |||
{{#widget:Models|img=/Special:Filepath/File:2020-05-30_19h31_20.png|title=SysUserAuthentication - important architectural pattern|description=This example adds the SysSingleton and SysUser classes needed to enable login and authentication in Turnkey systems.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/SysUserAuthentication.modlr|label=Download this pattern}} | |||
{{#widget:Models|img=/Special:Filepath/File:Password_reset_model_sample.png|title=Password Reset Sample - Architectural Pattern|description=Add this functionality to your model and this frees you to integrate and adapt it as needed.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/PasswordResetTemplate.modlr|label=Download this pattern}} | |||
{{#widget:Models|img=/Special:Filepath/File:2020-06-30_20h04_31.png|title=SysAsyncTicket - Important Architectural Pattern|description=A model pattern you can easily add to your model, backed by recent MDrivenServers.|downloadLink=https://learn.mdriven.net/SysAsync_package|label=Go to the SysAsyncTicket page}} | |||
{{#widget:Models|img=/Special:Filepath/File:2020-06-17_15h43_02.png|title=Localization and Translation - Architectural Pattern|description=MDriven systems can adhere to a model pattern and use that to store translations to all texts in actions and ViewModels.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/Translations.modlr|label=Download this pattern}} | |||
{{#widget:Models|img=/Special:Filepath/File:2022-07-19_13h48_16.png|title=SysTurnkeyTraceLog|description=Add a class following this pattern if you need to track what users are up to in your Turnkey app.|downloadLink=https://github.com/supportMDriven/MDrivenComponents.git|label=Go to Git Repository}} | |||
{{#widget:Models|img=/Special:Filepath/File:BaseApp_image.png|title=BaseApp|description=A model extracted from larger models used in various projects with certain functions ready to go.|downloadLink=https://learn.mdriven.net/images/d/de/BaseApp.zip|label=Download this pattern}} | |||
{{#widget:Models|img=/Special:Filepath/File:Asp.Net_Identity_package_image.png|title=Asp.Net Identity package|description=Use this pattern for Turnkey login support.|downloadLink=https://learn.mdriven.net/images/b/b3/AspNetIdentity.zip|label=Download this pattern}} | |||
<html> | |||
</div> | </div> | ||
</section> | </section> | ||
| Line 385: | Line 300: | ||
<section id="final-model"> | <section id="final-model"> | ||
<h2>Extensions</h2> | <h2>Extensions</h2> | ||
<div><span style="color: black; font-size: 16px; word-wrap: break-word">Ready-made solutions used by importing into an existing model. </span><a href="#" style="color: #1A50AD; font-size: 16px; font-weight: 500; text-decoration: underline; word-wrap: break-word">How to merge | <div><span style="color: black; font-size: 16px; word-wrap: break-word">Ready-made solutions used by importing into an existing model. </span><a href="#" style="color: #1A50AD; font-size: 16px; font-weight: 500; text-decoration: underline; word-wrap: break-word"> <a href='https://wiki.mdriven.net/Documentation:Model_Examples_Old'> How to merge modlr files?</a></div> | ||
<div class="card-container"> | <div class="card-container"> | ||
</html> | |||
{{#widget:Models|img=/Special:Filepath/File:2020-05-31_12h01_07.png|title=Consume and Purchase GetPaid#1|description=This model extends your system with the ability to charge the end-user for services you provide.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/ChargeEndUserViaMDrivenPortalService.modlr|label=Download this extension}} | |||
{{#widget:Models|img=/Special:Filepath/File:2020-07-20_12h48_44.png|title=PayPal - Checkout GetPaid#2|description=Integrate PayPal as an alternative method to get paid by users.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/PayPalCheckout.modlr|label=Download this extension}} | |||
{{#widget:Models|img=/Special:Filepath/File:2020-06-22_18h49_08.png|title=Theme Builder - Build Themes in Runtime|description=Set CSS variables to influence the colors and sizes of the UI.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/ThemeBuilder.modlr|label=Download this extension}} | |||
{{#widget:Models|img=/Special:Filepath/File:OutgoingEmailQueue-model.png|title=Outgoing Email Queue|description=This is a model pattern that adds an outgoing email queue to the standard base model.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/OutgoingEmailQueue.modlr|label=Download this extension}} | |||
{{#widget:Models|img=/Special:Filepath/File:Calender_model_diagram.png|title=Calendar Model for Linking Things to Dates, Weeks, Months, and Years|description=This model implements classes that make aggregation (for statistics, for example) easy.|downloadLink=https://learn.mdriven.net/Special:Redirect/file/CalendarPackage.modlr|label=Download this extension}} | |||
{{#widget:Models|img=/Special:Filepath/File:ComplaintTrackerStartScreen.png|title=Store Complaint Handling|description=The complete app, model, and example data for a clothing shop, to help staff handle customer complaints professionally.|downloadLink=https://learn.mdriven.net/images/5/50/StoreComplaintHandling.zip|label=Download this extension}} | |||
{{#widget:Models|img=/Special:Filepath/File:2017-08-26_17h45_56.png|title=Turnkey Sample SoftConflict|description=A small app that helps you be constructive about issues in your daily life.|downloadLink=https://learn.mdriven.net/images/a/ac/DatabaseCompact.zip|label=Download this extension}} | |||
{{#widget:Models|img=/Special:Filepath/File:2017-08-07_22h03_55.png|title=Turnkey Sample Board Map Balls Gantt|description=This sample is a bit of a playground for html5 component development that jacks into the Turnkey.|downloadLink=https://learn.mdriven.net/Documentation:Turnkey_sample_Board_Map_Balls_Gantt|label=Go to this page}} | |||
<html> | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 547: | Line 417: | ||
</script> | </script> | ||
</html> | </html> | ||
{{Edited|July|12|2024}} | |||
{{Class|scroll}} | |||
Latest revision as of 07:46, 17 June 2024
Model examples
BROWSE MODEL SAMPLES
Get started with MDriven sample models and packages. Explore and select what you want to build.
Complete Models
Use ready-made "complete system" (model+data) to apply to an existing turnkey site. How to merge modlr files?
Gantt Chart Interactive
Use this when you need to show and interact with data in a timeline.
Download Modlr file
A Trello-like Board With Cards You Can Move Between Lists
Move cards between lists, click cards, add new cards and more.
Download Modlr file
SVG - Move boxes around
Objects represented by SVG graphics that react to mouse events so that they can be moved around and saved.
Download Modlr file
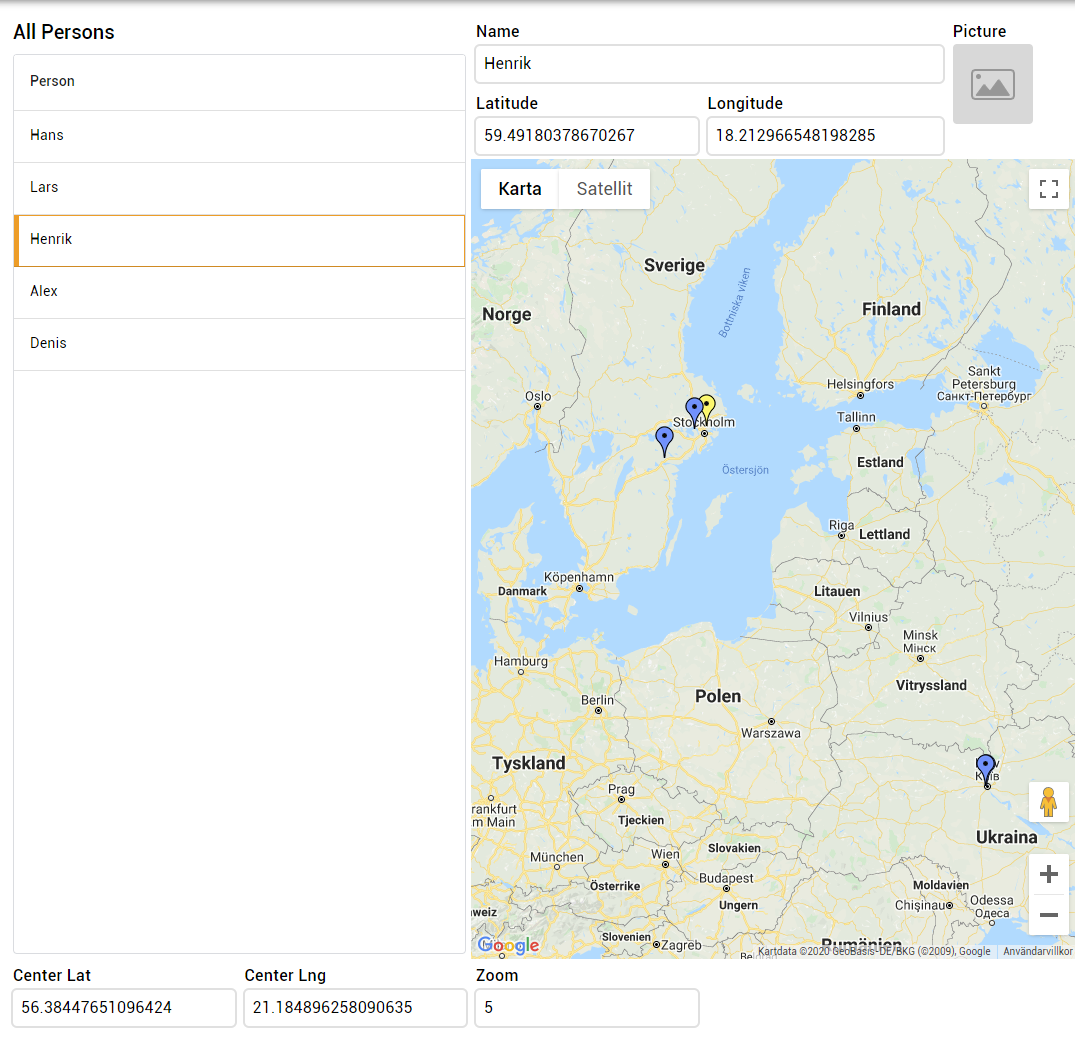
Google Maps to Show and Update Positions
Place a marker on a Google map, track the setting of the map, and move the marker.
Download Modlr file
Patterns
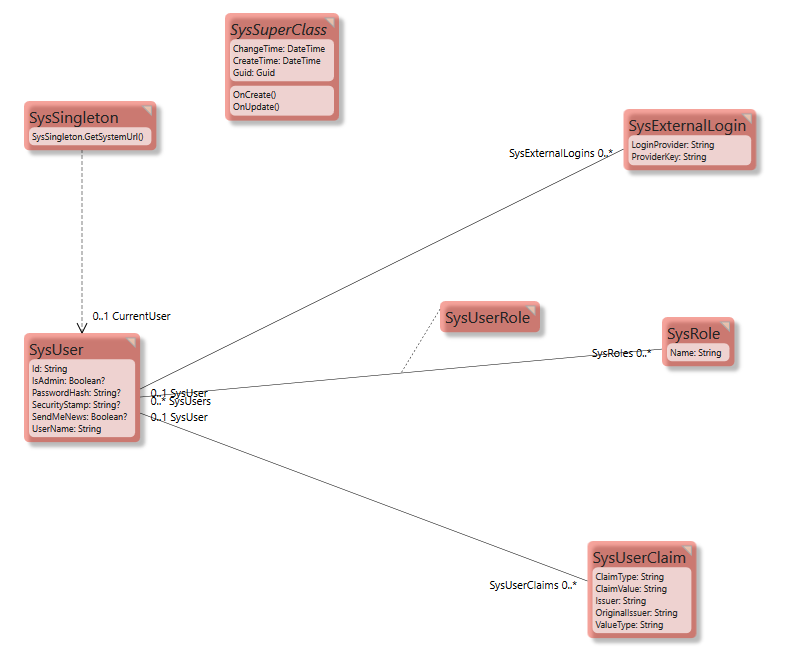
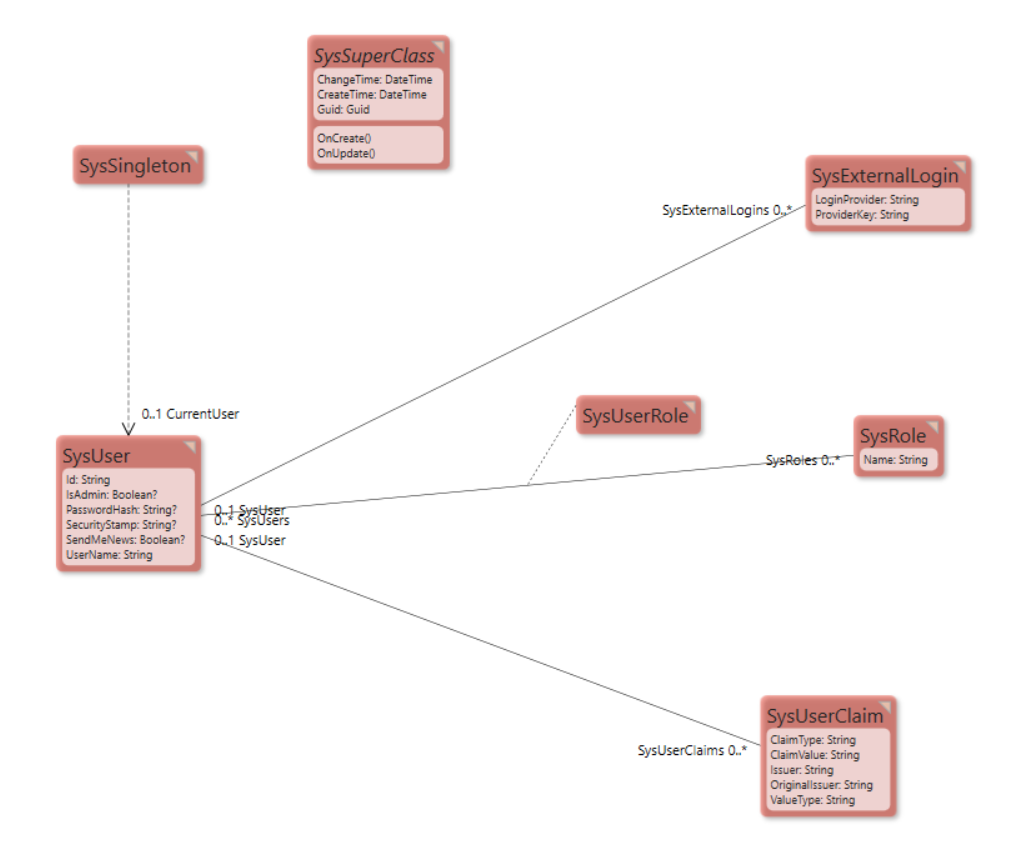
SysUserAuthentication - important architectural pattern
This example adds the SysSingleton and SysUser classes needed to enable login and authentication in Turnkey systems.
Download this pattern
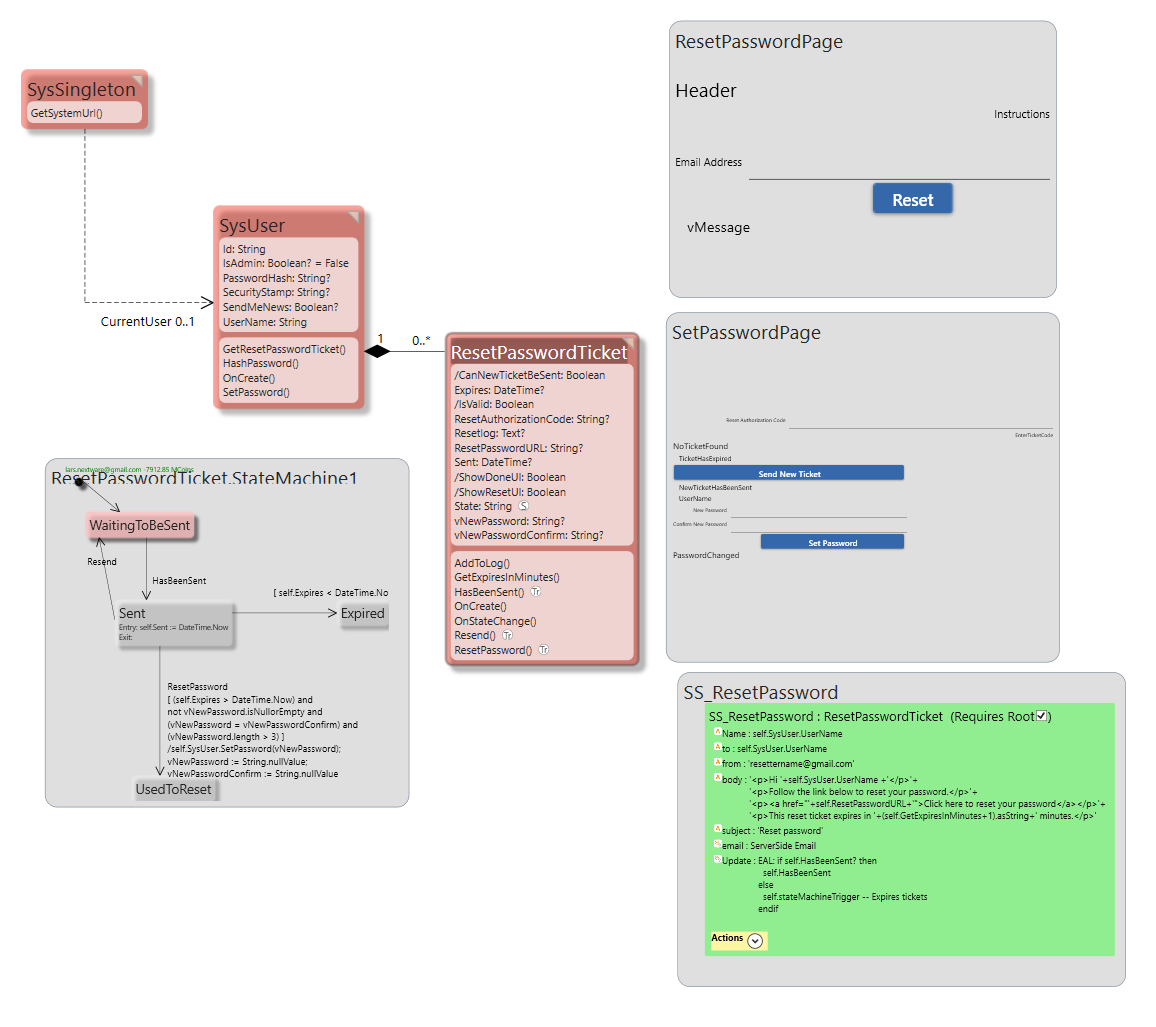
Password Reset Sample - Architectural Pattern
Add this functionality to your model and this frees you to integrate and adapt it as needed.
Download this pattern
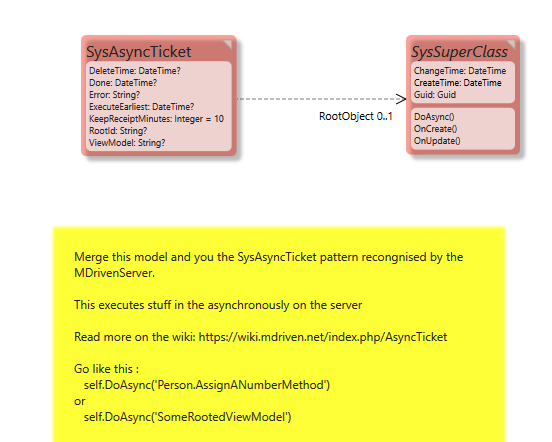
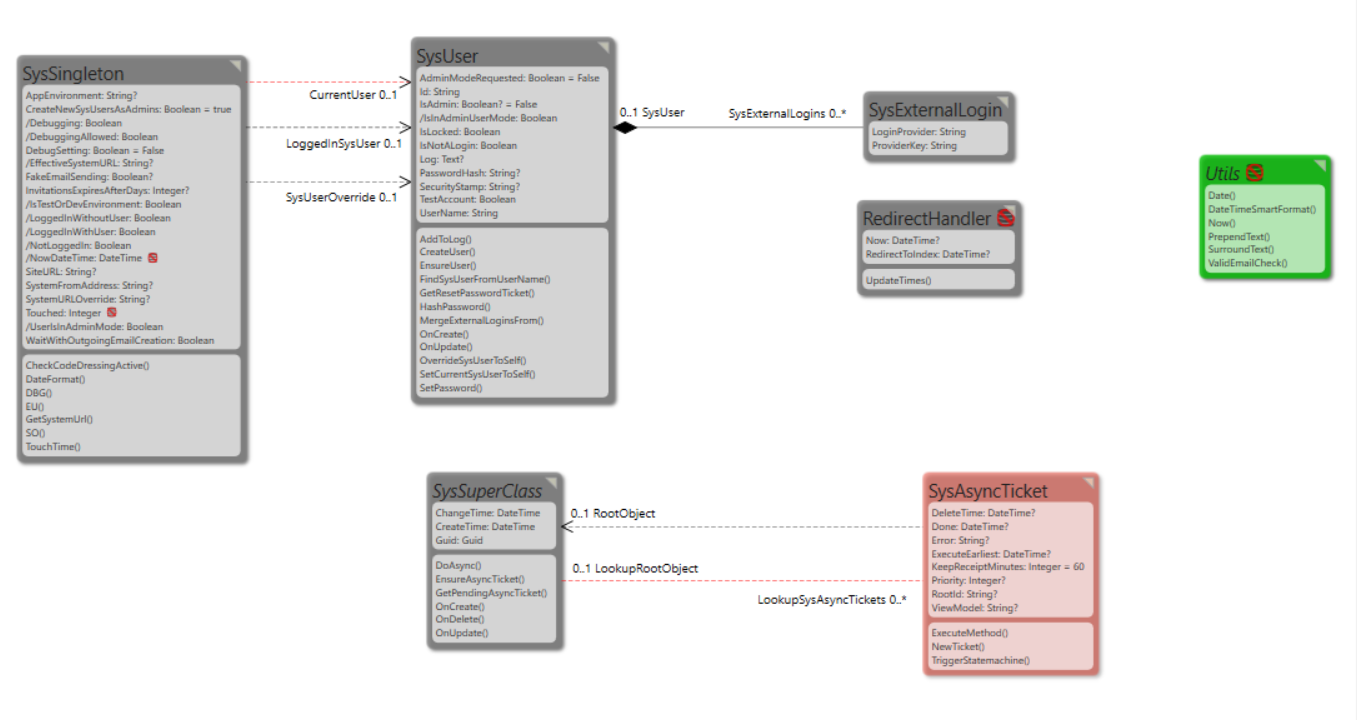
SysAsyncTicket - Important Architectural Pattern
A model pattern you can easily add to your model, backed by recent MDrivenServers.
Go to the SysAsyncTicket page
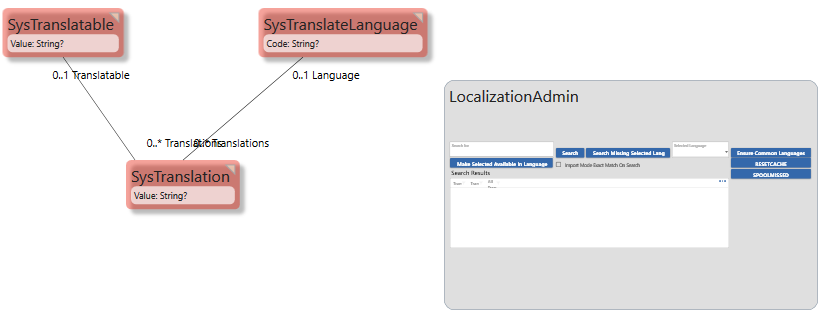
Localization and Translation - Architectural Pattern
MDriven systems can adhere to a model pattern and use that to store translations to all texts in actions and ViewModels.
Download this pattern
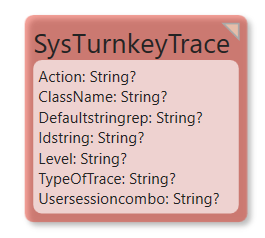
SysTurnkeyTraceLog
Add a class following this pattern if you need to track what users are up to in your Turnkey app.
Go to Git Repository
BaseApp
A model extracted from larger models used in various projects with certain functions ready to go.
Download this pattern
Extensions
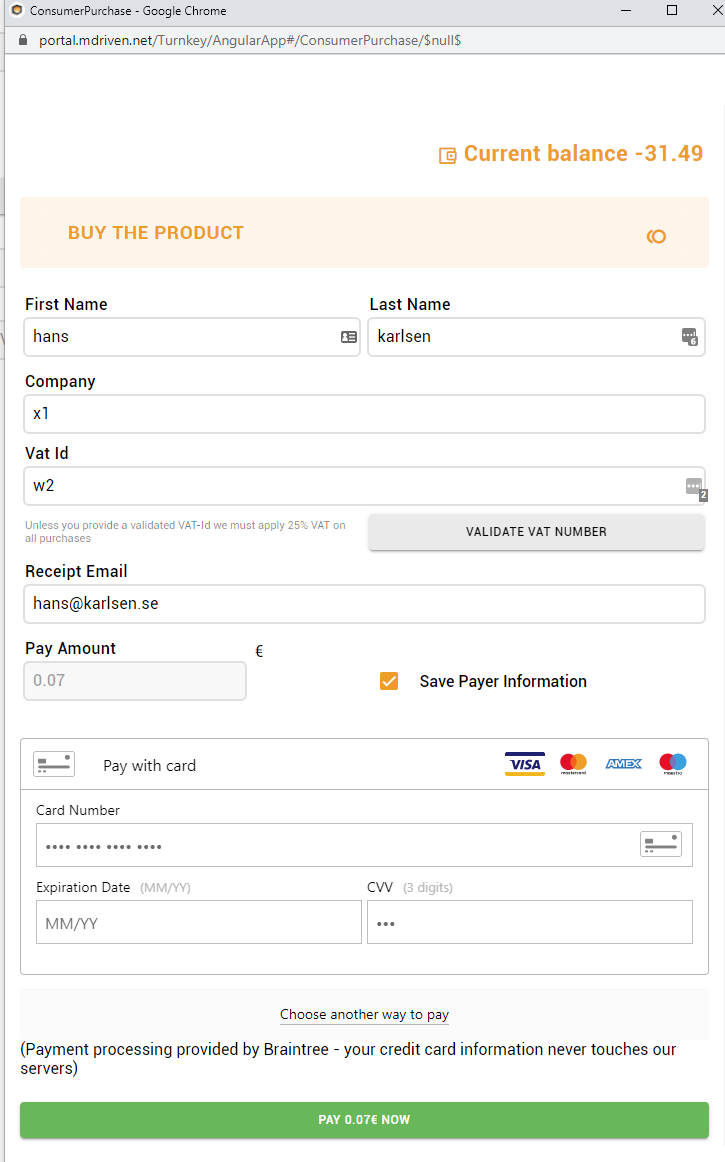
Consume and Purchase GetPaid#1
This model extends your system with the ability to charge the end-user for services you provide.
Download this extension
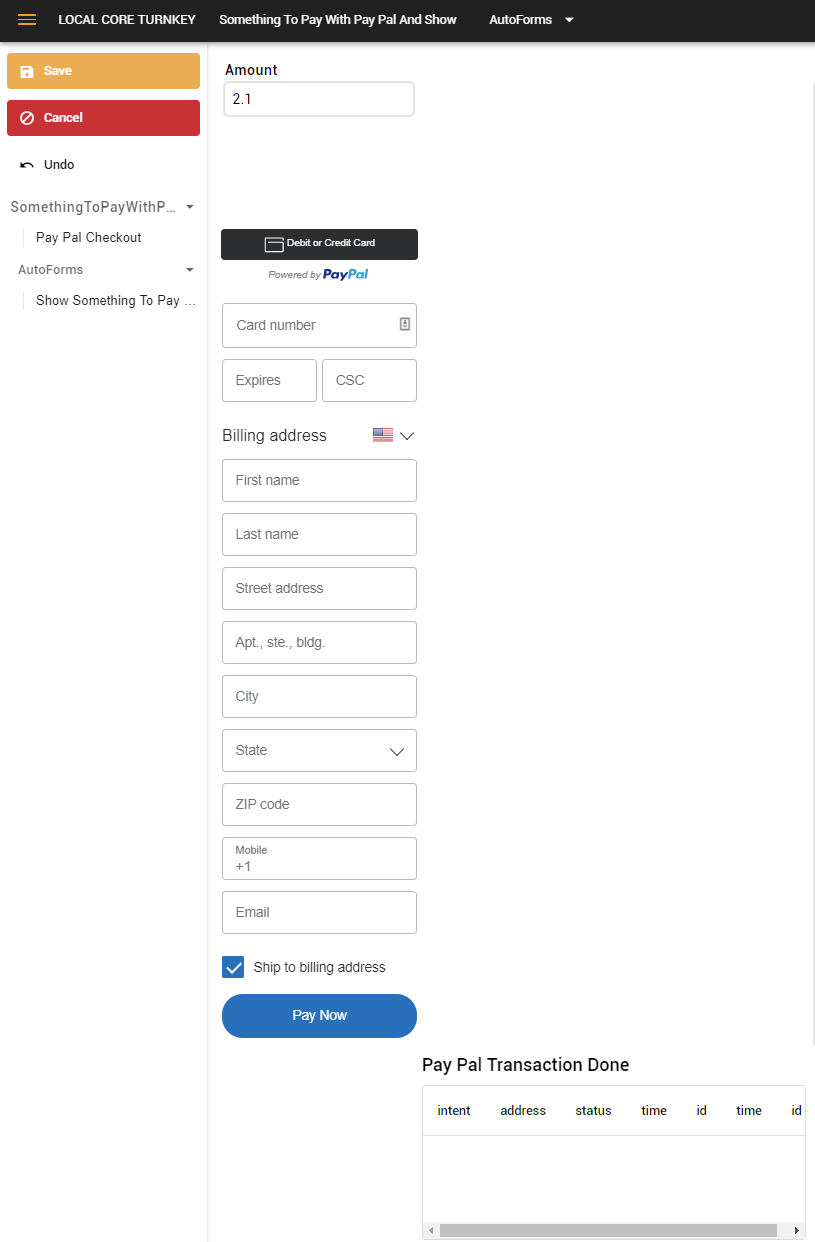
PayPal - Checkout GetPaid#2
Integrate PayPal as an alternative method to get paid by users.
Download this extension
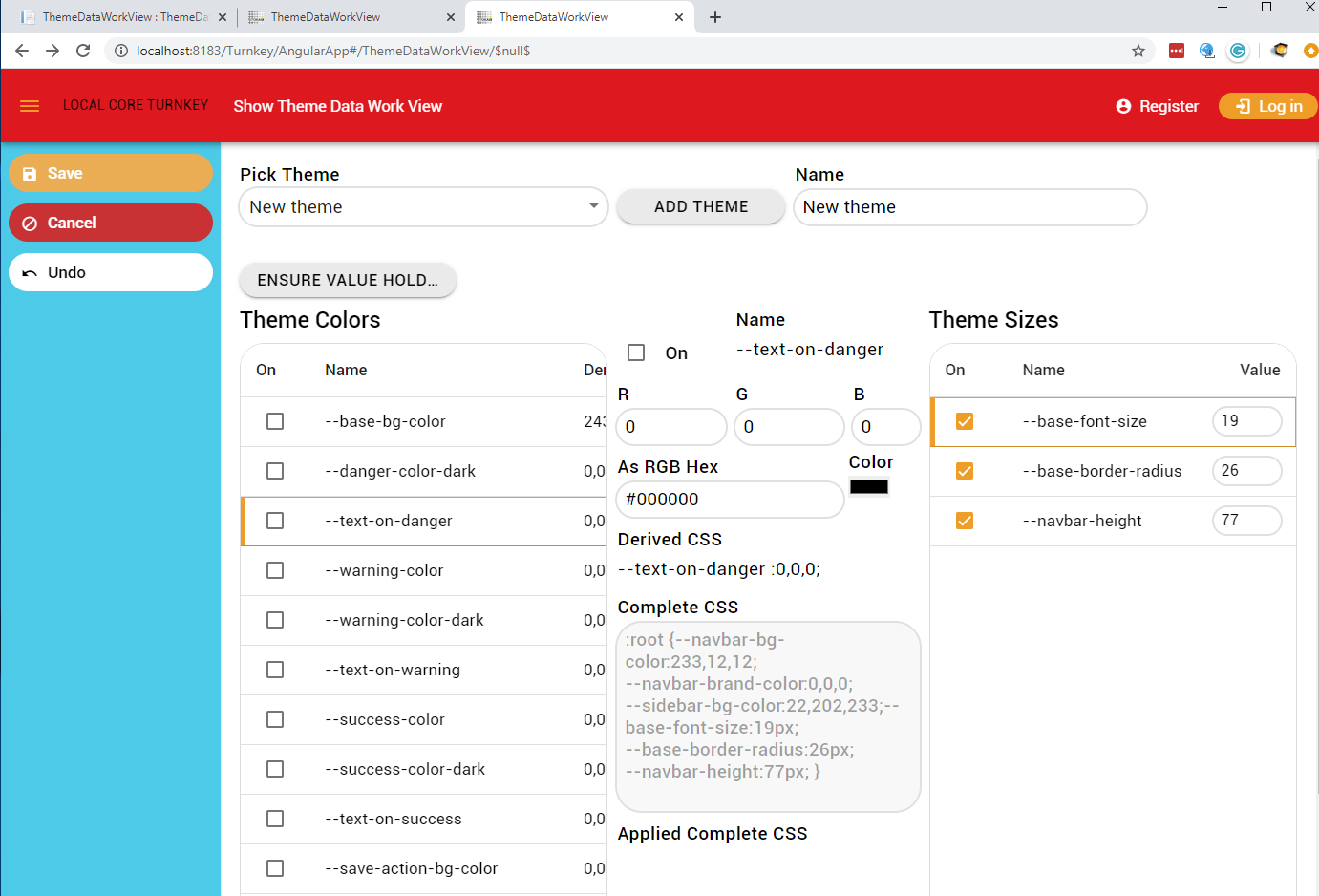
Theme Builder - Build Themes in Runtime
Set CSS variables to influence the colors and sizes of the UI.
Download this extension
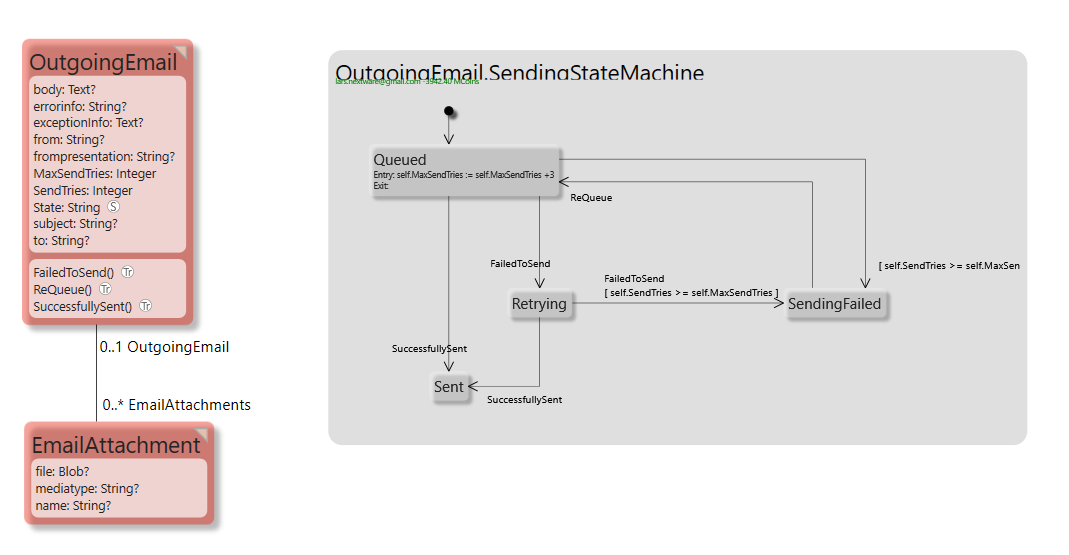
Outgoing Email Queue
This is a model pattern that adds an outgoing email queue to the standard base model.
Download this extension
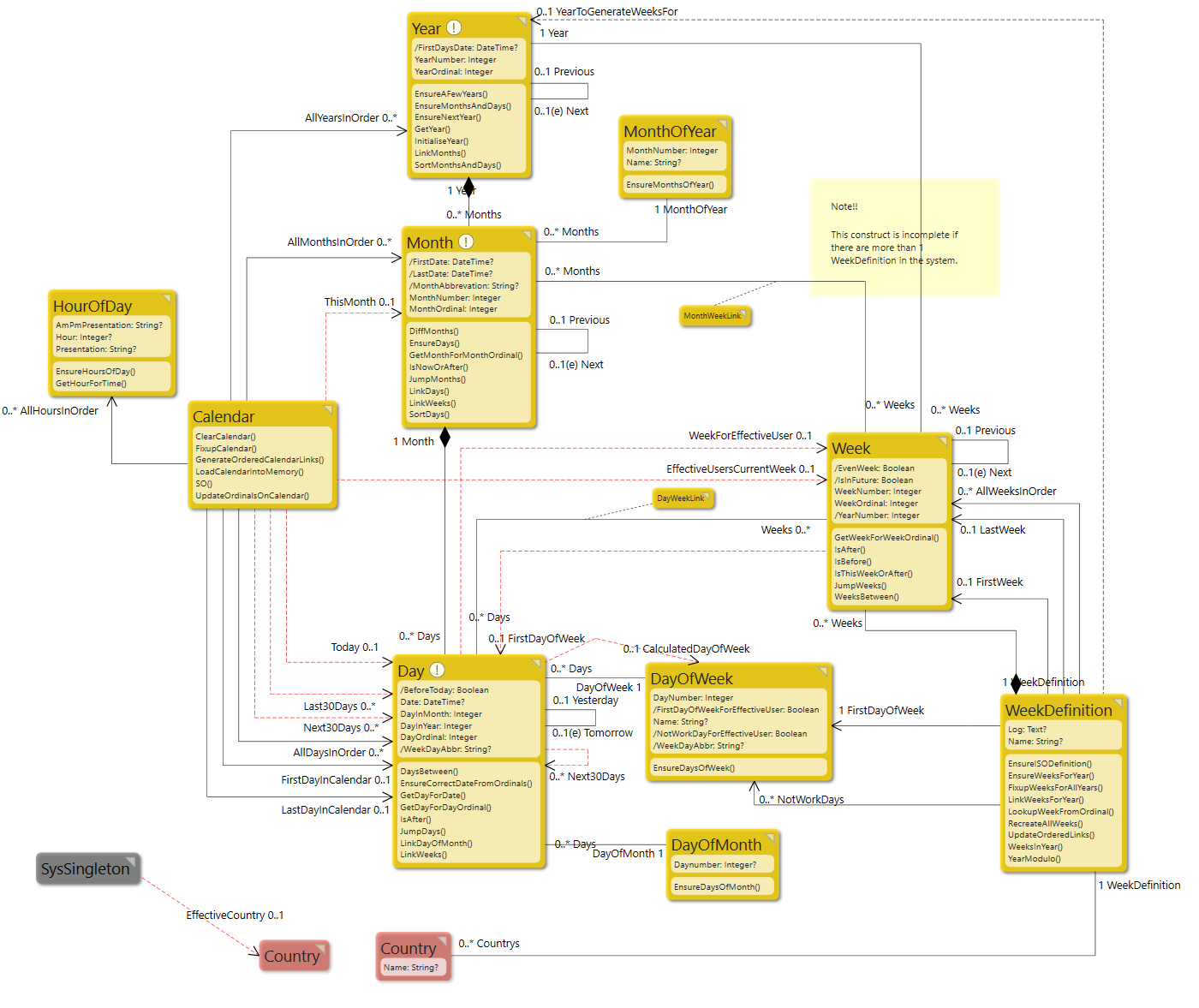
Calendar Model for Linking Things to Dates, Weeks, Months, and Years
This model implements classes that make aggregation (for statistics, for example) easy.
Download this extension
Store Complaint Handling
The complete app, model, and example data for a clothing shop, to help staff handle customer complaints professionally.
Download this extension
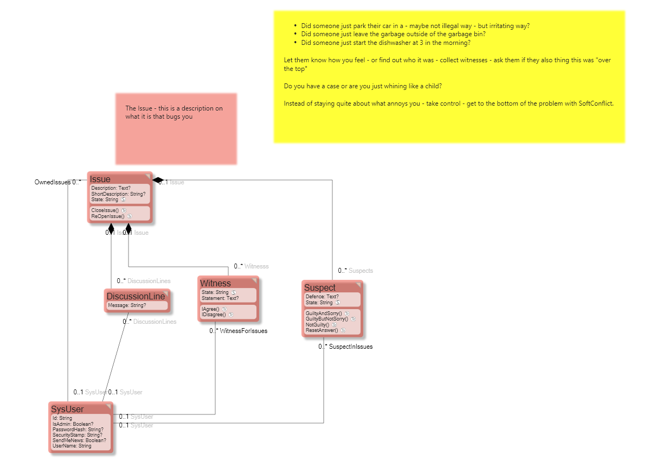
Turnkey Sample SoftConflict
A small app that helps you be constructive about issues in your daily life.
Download this extension
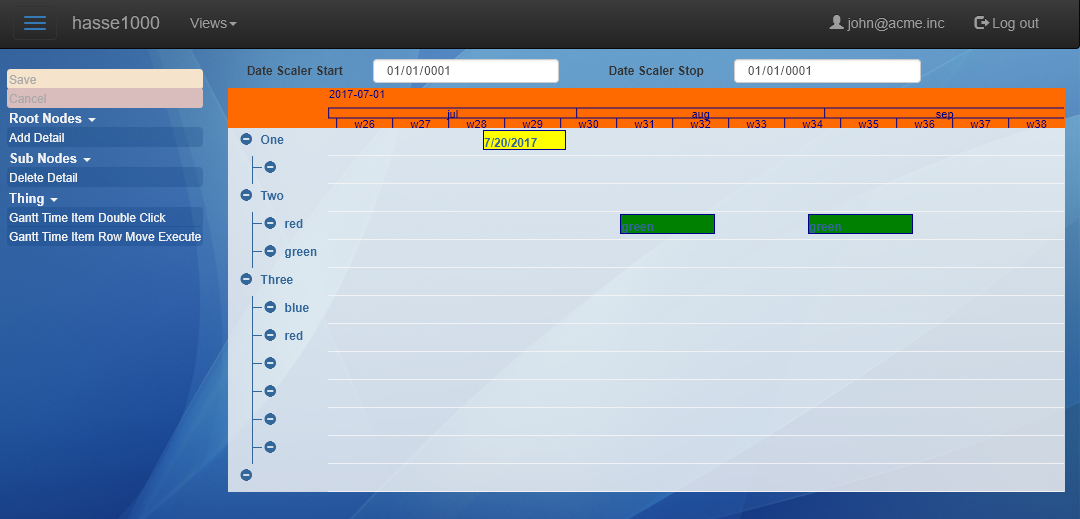
Turnkey Sample Board Map Balls Gantt
This sample is a bit of a playground for html5 component development that jacks into the Turnkey.
Go to this page