Hans Karlsen (talk | contribs) No edit summary |
Hans Karlsen (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
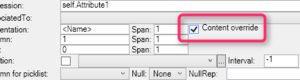
[[File:2016-12-10 13h01 10.png|thumb|UIOverride]] | |||
Working with MDriven viewmodels you expect the UI to be created by the MDriven logic for the given platform. This handles the standard grids, edits and picklists. But ever so often you want to be able to inject other controls and bind these to the data instead. | Working with MDriven viewmodels you expect the UI to be created by the MDriven logic for the given platform. This handles the standard grids, edits and picklists. But ever so often you want to be able to inject other controls and bind these to the data instead. | ||
Revision as of 12:03, 10 December 2016
Working with MDriven viewmodels you expect the UI to be created by the MDriven logic for the given platform. This handles the standard grids, edits and picklists. But ever so often you want to be able to inject other controls and bind these to the data instead.
You can replace the whole page/dialog/form but many times you will suffice with just injecting one or a few things into the standard UI.
To do this you check the "Content override" checkbox on the viewmodel column that is the root of your data for the override control. This will signal just as grey rectangle in the designer.
Two new properties will show up in the propetry inspector: ContentOverrideType and ContentOverrideDesignTimePath. These are properties to point out a c# assembly that can render the control in design time. This is totally optional - and you do not need to do this in order to use the UIOverride on runtime. If you want to find out how to use it read more here: http://www.new.capableobjects.com/2013/06/10/custom-controls-in-viewmodel-aided-views/
To get the UIOverride to work in runtime we need to do different things per target platform. All platforms support the UIOverride - but the used control must support the platform.
| Platform | What you need to do |
|---|---|
| WPF std MDriven Framework | Implement IExternalWECPOFUIComponent, read more here |
| MDriven Turnkey WPF | Currently you must implement the HandleContentOverride and merge your control with existing view |
| MDriven Turnkey AngularJS |
|
| MDriven Turnkey MVC | Paused Waiting for a use case and motivation to implement |