I had a skype conversation with Peter Morris, describing the new ability to create offline objects with ECO, and how that can be used to let MVC work on the model directly.
We both agree that even if it is perfectly possible to let MVC use the business objects this way – it is not optimal for a couple of reasons: security, business rules and overall control of information.
It is preferred to add a layer of abstraction between the model and the view – the view model. The view model can be described as a perspective or a section or a transformation of parts of the model and it offers a good place to mold information from the model in specific formats – like when combining multiple attributes that builds up an address to a customer in the model to a single string that we may want to present in the view.
It is also likely that in large projects with multiple developers that hold different skills – like model savvy developers and view savvy developers – the model developer might not “trust” the view developer to access only the “correct” or intended part of the model for the task at hand. Then the View model is a perfect way to define each use case / task / view and only hold the information needed.
View models defined in Modlr are described in multiple articles on this site – but the problem until now – was that they always needed to belong to an EcoSpace. This made it impossible for MVC to instantiate them to send back data from a postback to our controller.
How we solved it:
The View models too can now be in Offline mode. They can be code generated for easy static type check and data binding support. They work equally well in MVC, WPF, Silverlight or whatever your choice of UI layer.
The code generated ViewModel has been cleaned up for this release - if you used them earlier you will need to adapt your code (we dropped the “Root” from vm.Root.Attribute so that it is now vm.Attribute. Further more the base class VMClass is no longer inheriting Dictionary<>, if you need your vm to act as a dictionary use the vm.AsDictionary property)
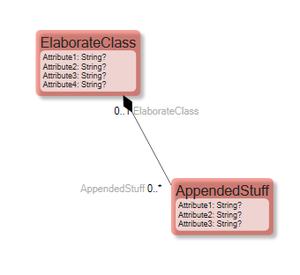
Given this model:
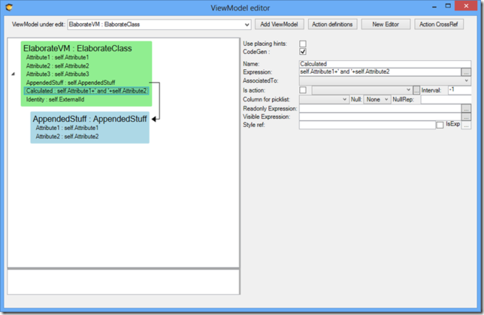
I declare a ViewModel:
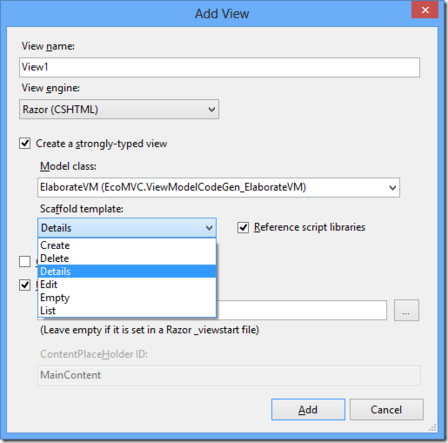
And now I can use the standard MVC scaffolding for creating Views:
I also use the standard actions in Visual Studio to create Controllers, but change the base class to EcoController (from Peters Sample). Some controller code examples:
and example of the scaffolded View code:
svnjipvfW;LNVWR
It ends up looking like this:
Attributes in generated code
Oh – and before I forget – you probably want to decorate the ViewModel attributes with specific MVC attributes like [Required]. In Modlr all tagged values that start with a star “*” is added to the generated code. This:
on a ViewModel column, will come out like:
And that will be picked up by MVC as :
(Swedish for Field Attribute1 is required)
Taking it further
As I said earlier I am still no MVC expert. I can see the merits to MVC but I am also still confused on all the name matching that is going on behind the scenes. I would be very happy to have someone do a better sample and share with all here…